
Account Engagement(旧Pardot)ランディングページをLightningベースで作成する方法

先日リリースされたWinter ’22で「Landing Page in Lightning」が公開されました。
本記事ではPardotランディングページをLightningページで作成する方法を解説しています。
目次
Landing Page in Lightningとは
「Landing Page in Lightning」はLightningベースでAccount Engagement(旧Pardot)ランディングページが作成できる機能です。ドラッグアンドドロップやSalesforce CMSを組み合わせて作成ができます。
Salesforceヘルプページも合わせてご確認ください。
→ドラッグアンドドロップエディタを使用したランディングページの迅速な作成
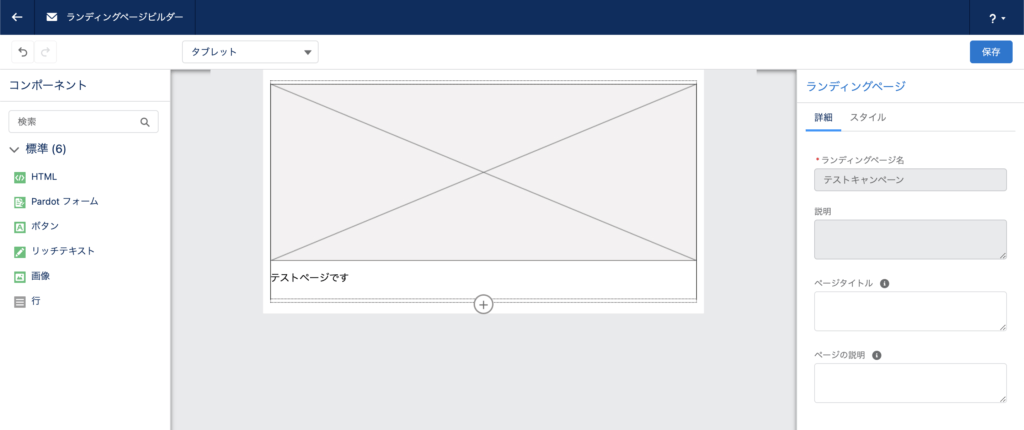
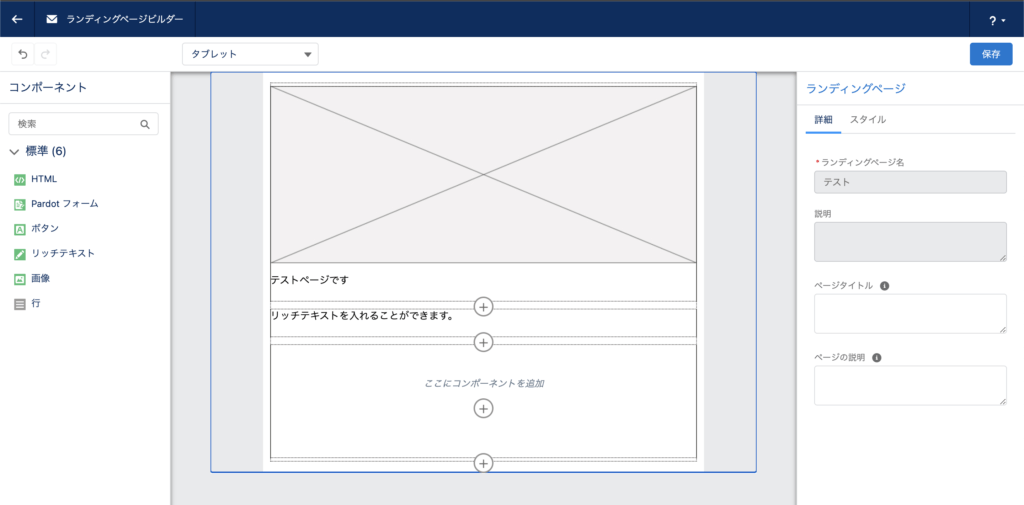
下の画像は「Landing Page in Lightning」のランディングページビルダーです。

Landing Page in Lightningの設定
まずは権限セットを作成
まずは権限セットを作成します。
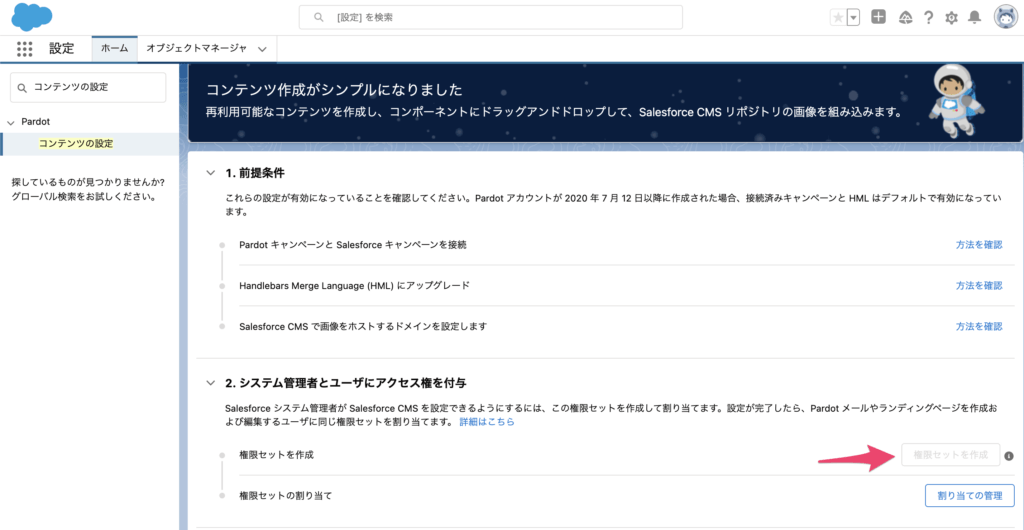
権限セットの作成は[設定]→[コンテンツの設定]→[権限セットの作成]から行えます。
通常の権限セットの作成とは異なりワンクリックで権限セットが自動作成されます。

あとは作成された権限セットを必要なユーザに割り当てます。

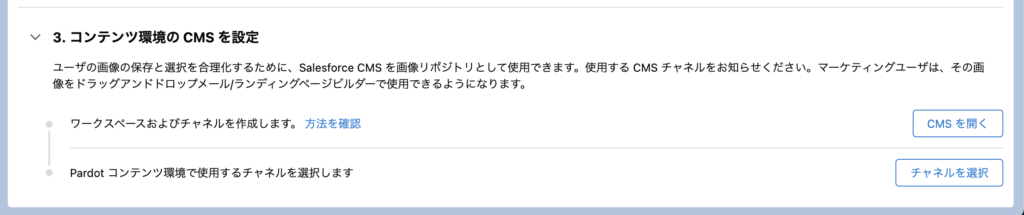
Salesforce CMSの画像をランディングページで使用したい場合にはCMSを設定します。
Salesforce CMS以外の画像でも問題なくランディングページで使用可能ですので必要な場合のみ設定します。

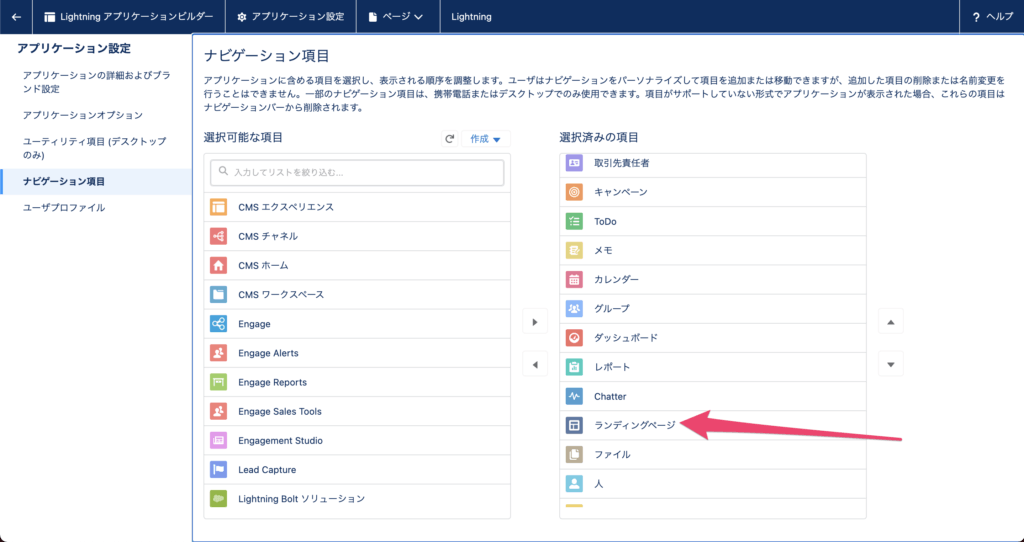
アプリケーションへタブを表示する
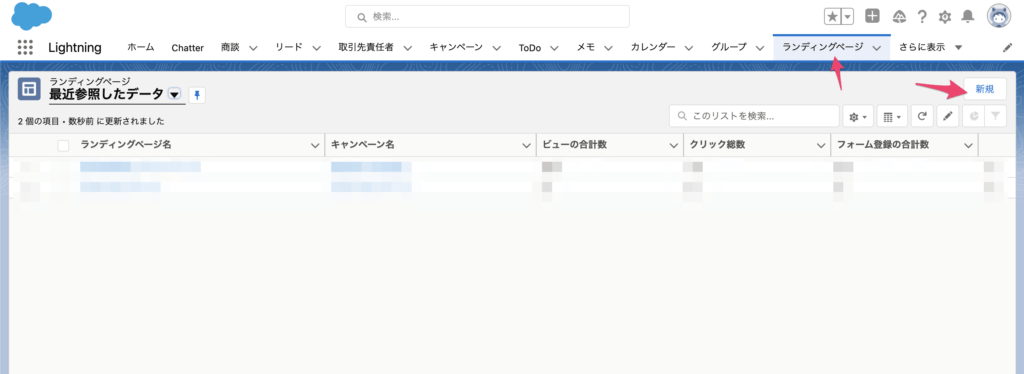
利用するアプリケーションで「ランディングページ」が表示されているはずなので追加します。

ランディングページの作成
「ランディングページ」のタブを表示できたら後は「新規」ボタンからランディングページの作成を開始します。

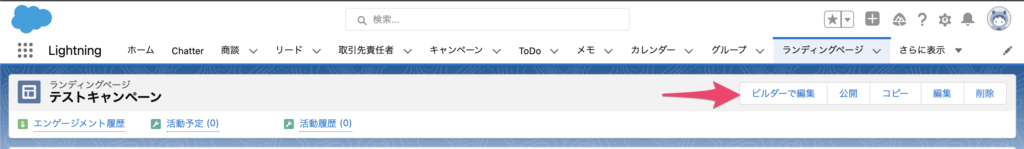
次に「ビルダーを編集」を選択します。

編集画面が出てくるのでここでページを作成すれば完了です。