Account Engagement(旧Pardot)フォームでバリデーションを設定する

「Account Engagement(旧Pardot)フォームで入力された値を検証して、間違った値の場合には送信できないようにしたい」
そんな時に役立つバリデーションの設定方法を本記事では解説しています。
今回は日付入力を例に、今日より過去の日付が入力された場合にはエラーメッセージを表示して、送信できないようにします。
目次
標準機能ではバリデーションできない
Account Engagement(旧Pardot)の標準機能では必須項目が入力されているかだけの検証が行われ細かなバリデーションができません。
またこの検証は送信ボタンを押した時のみに行われます。

Account Engagement(旧Pardot)フォームにJavaScriptを追加して設定する方法
レイアウトテンプレートにエラー表示の初期値を設定
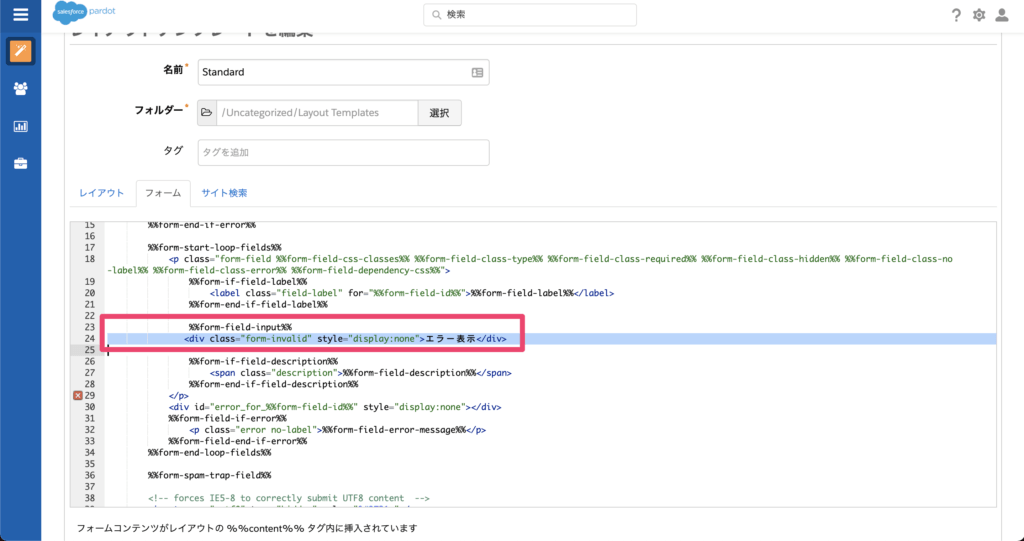
まずはレイアウトテンプレートに初期値を設定していきます。
Pardotフォームでは「フォーム」の中の「%%form-field-input%%」が入力エリアですので、その下に設定します。
<div class="form-invalid" style="display:none">エラー表示</div>
エラー表示用のスタイルも設定します。
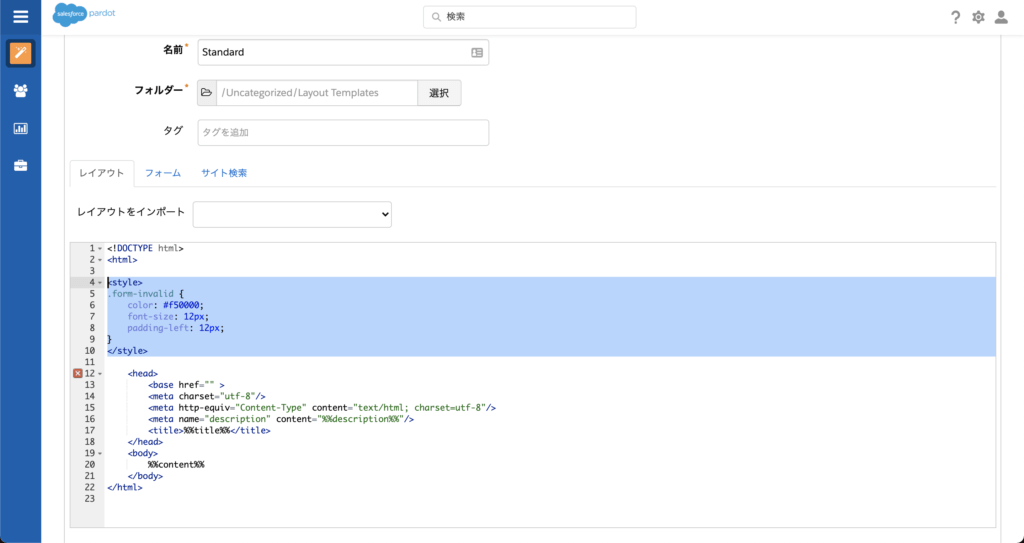
スタイルは「レイアウト」の方に設定します。
<style>
.form-invalid {
color: #f50000;
font-size: 12px;
padding-left: 12px;
}
</style>
指定のフォームにJavaScriptを追加します
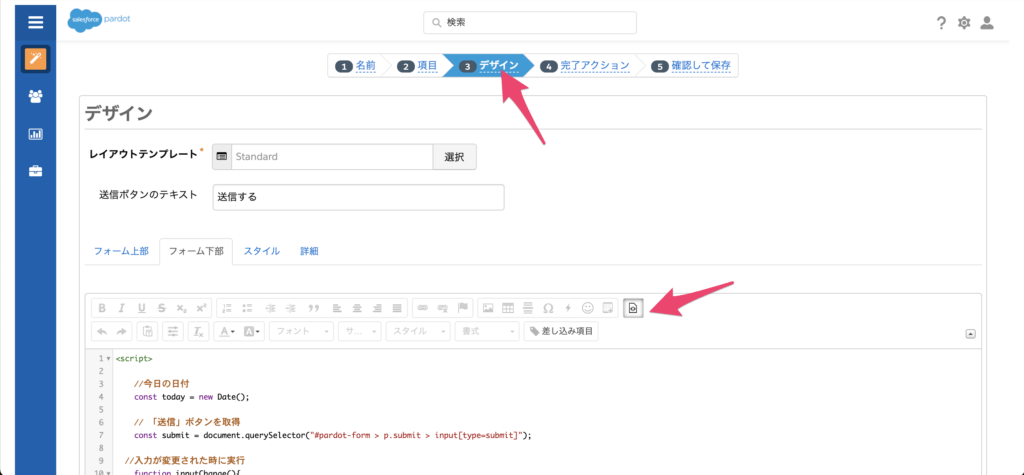
JavaScriptは[フォーム]→[デザイン]→[フォーム下部]→[<>]から追加できます。

onchangeで入力の変更をキャッチして値の検証を行います。
先ほど設定しておいたエラー表示は「display:none」→「display:block」に変更し表示。
テキストの値も「過去の日付です」と表示されるよう上書きしました。
<script>
//今日の日付
const today = new Date();
// 「送信」ボタンを取得
const submit = document.querySelector("#pardot-form > p.submit > input[type=submit]");
//入力が変更された時に実行
function inputChange(){
// 日付を取得
const date = document.querySelector("個別に指定");
// エラーメッセージを表示させる場所を取得
const err = document.querySelector("個別に指定");
const date1 = new Date(date.value);
if (date1 < today){
// エラーメッセージのテキスト
err.style.display ="block";
err.textContent = '過去の日付です';
submit.disabled = true;
}else{
submit.disabled = false;
err.style.display ="none";
}
};
const text = document.querySelector("個別に指定");
text.onchange = inputChange;
</script>あとは保存して設定は完了です。
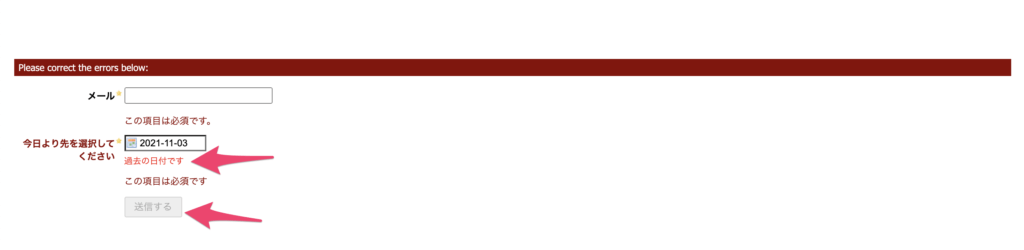
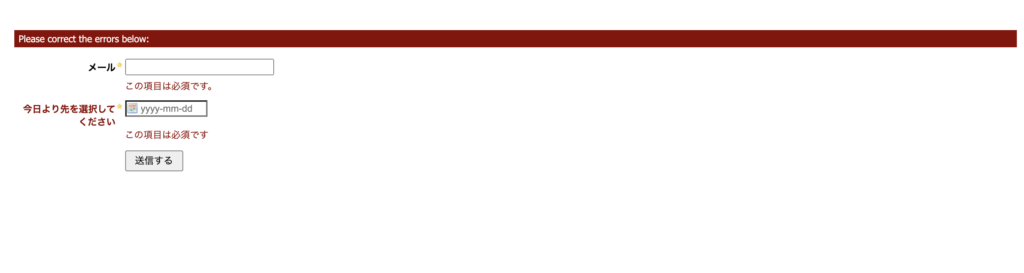
動作を確認
今日より過去の日付を入れると送信ボタンが不活性化され、エラーが表示されました。