Account Engagement(旧Pardot)フォームからZOOMウェビナーに連携する方法

本記事ではPardotフォームからZOOMウェビナーに連携する方法を解説しています。
PardotとZOOMを連携する方法は「ZOOMフォーム→Pardot」「Pardotフォーム→ZOOM」の2種類あります。
本記事で解説しているのは「Pardotフォーム→ZOOM」の連携方法です。
「ZOOMフォーム→Pardot」の連携方法を知りたい方は下記の記事をご覧ください。
→Account Engagement(旧Pardot)とZOOMを連携する方法
目次
PardotフォームからZOOMウェビナーに連携する手順
PardotフォームからZOOMウェビナーに連携する手順は下記の通りです。
1で取得したウェビナーID、POST URLは4の設定で必要になります。
- ZOOM側でウェビナーID、POST URLを取得
- Pardotレイアウトテンプレートを作成
- Pardotフォームを作成
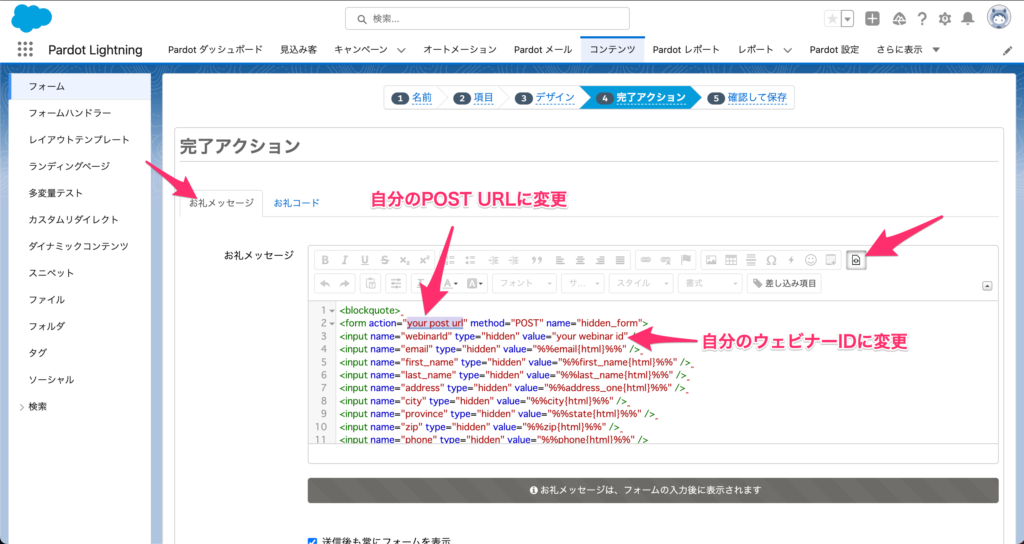
- お礼メッセージとお礼コードを設定する
ZOOM側での事前準備
PardotフォームからZOOMウェビナーに連携するにはウェビナーIDとPOST URLが必要です。
先に準備をしておきましょう。
ウェビナーIDの場所
ウェビナーIDは作成したウェビナーの中段にあります。

POST URLの場所
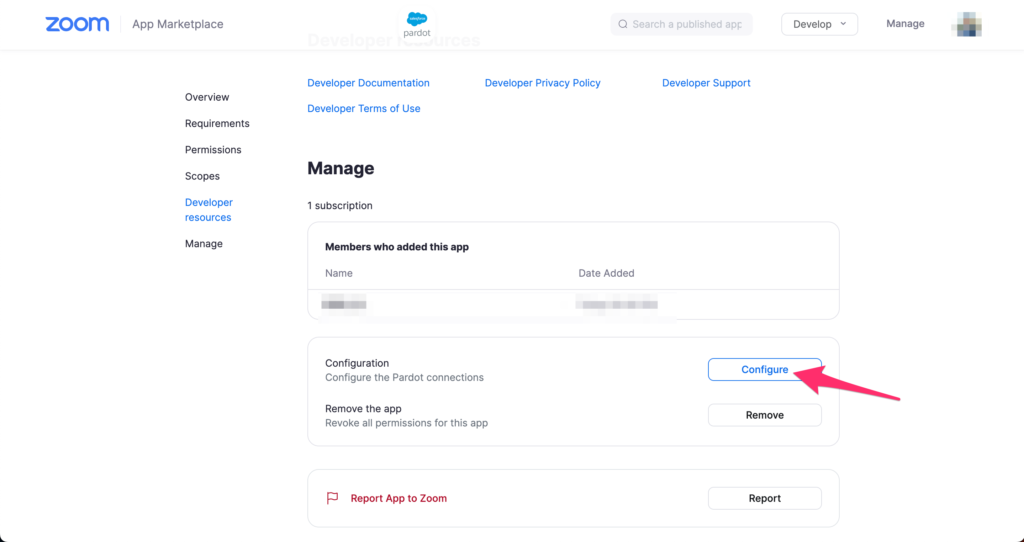
Pardotの設定ページに移動してManageセクション[Configure]をクリックします。

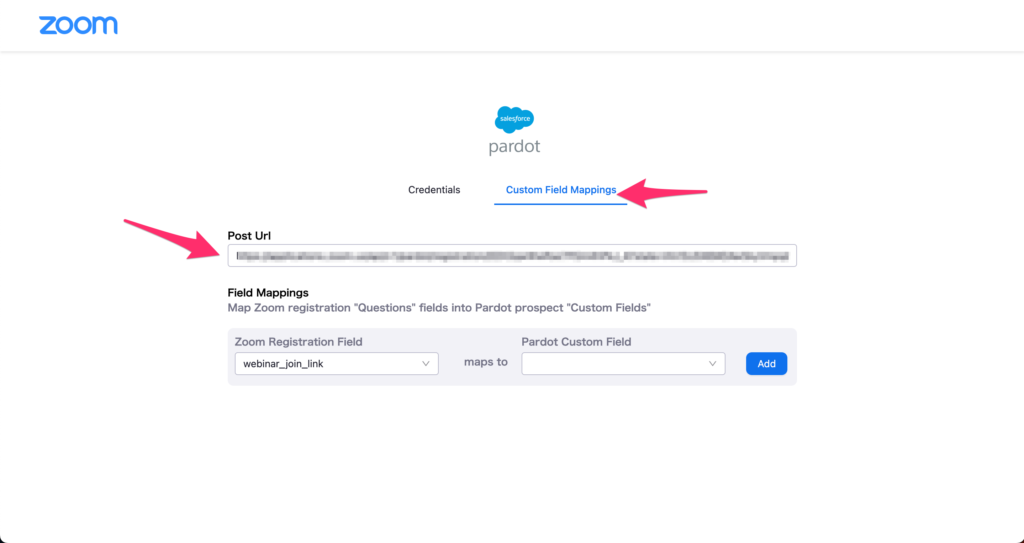
次に開いたページで[Custom Field Mappings]をクリックするとPOST URLが表示されます。

ZOOM連携用のレイアウトテンプレート作成
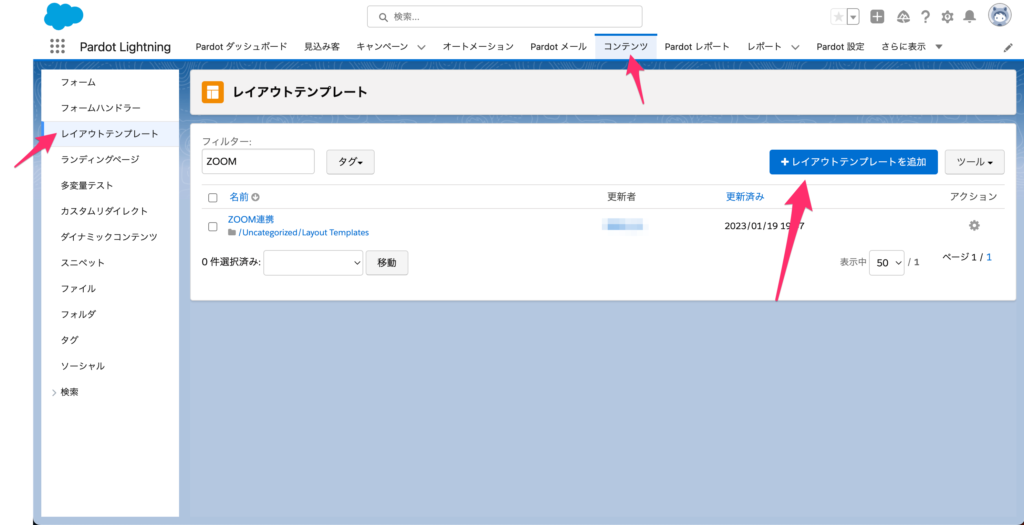
まずは[コンテンツ]→[レイアウトテンプレート]→[レイアウトテンプレートを追加]からレイアウトテンプレートを作成していきます。

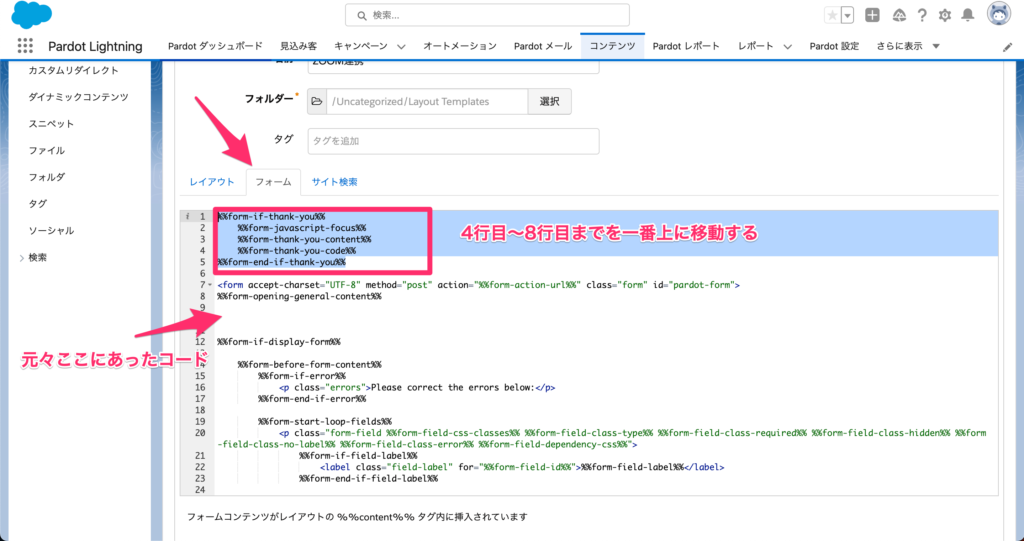
編集画面で必須項目を入力し[フォーム]の4行目〜8行目までを一番上に移動します。
あとは保存したら完了です。

Pardotフォームを作成
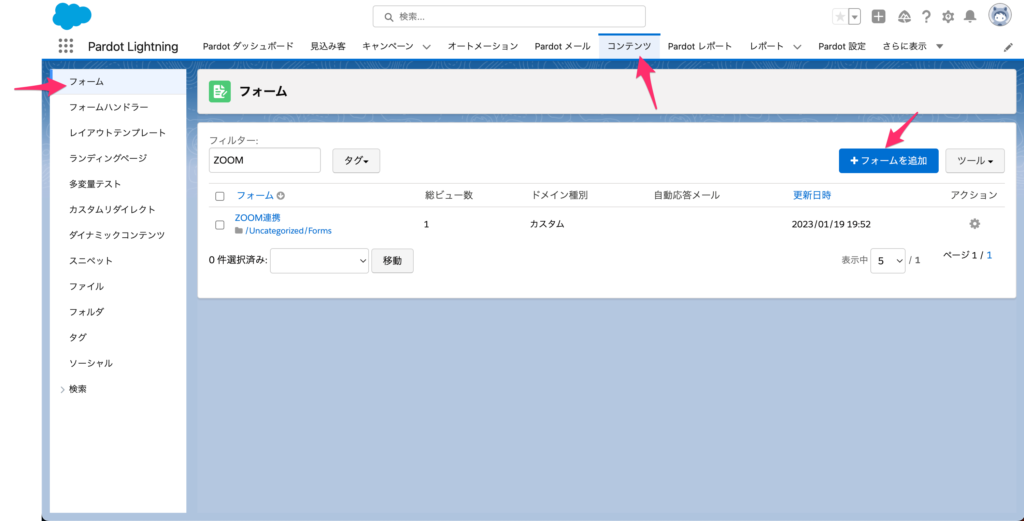
[コンテンツ]→[フォーム]→[フォームを追加]からPardotフォームを作成していきます。

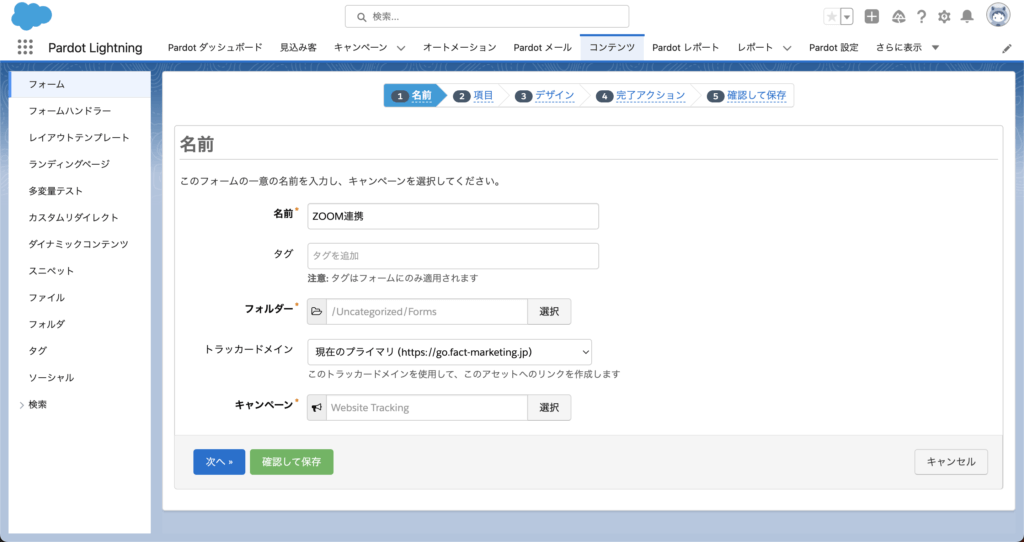
必須項目を入力して次へ。

必要な項目を整理して次へ。

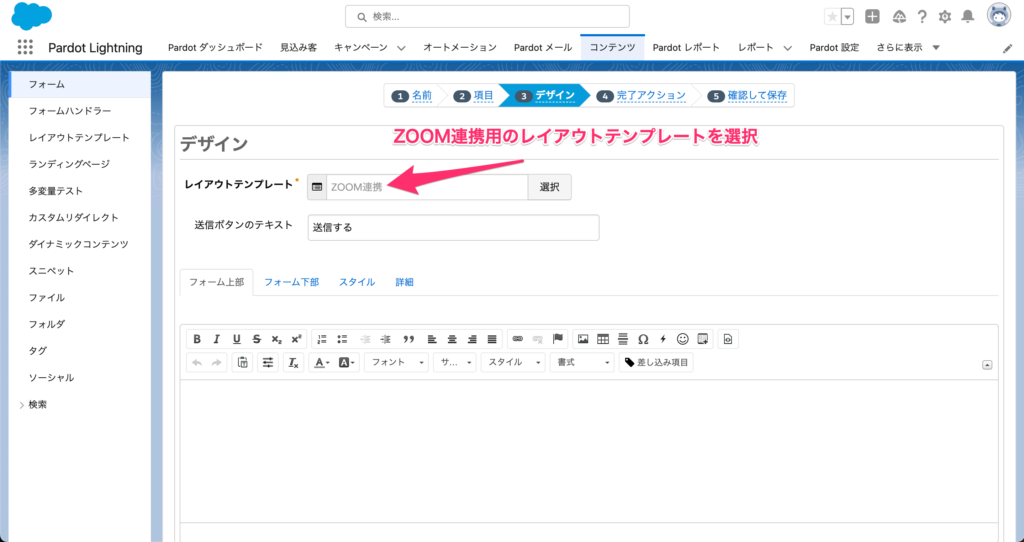
ZOOM連携用のレイアウトテンプレートを選択して次へ。

[HTMLコードマーク]をクリックします。

開いた画面で下記のコードを入力します。
「POST URL」と「ウェビナーID」は事前に取得したものに置き換えてください。
<blockquote>
<form action="your post url" method="POST" name="hidden_form">
<input name="webinarId" type="hidden" value="your webinar id" />
<input name="email" type="hidden" value="%%email{html}%%" />
<input name="first_name" type="hidden" value="%%first_name{html}%%" />
<input name="last_name" type="hidden" value="%%last_name{html}%%" />
<input name="address" type="hidden" value="%%address_one{html}%%" />
<input name="city" type="hidden" value="%%city{html}%%" />
<input name="province" type="hidden" value="%%state{html}%%" />
<input name="zip" type="hidden" value="%%zip{html}%%" />
<input name="phone" type="hidden" value="%%phone{html}%%" />
<input name="industry" type="hidden" value="%%industry{html}%%" />
<input name="org" type="hidden" value="%%company{html}%%" />
<input name="job_title" type="hidden" value="%%job_title{html}%%" /> </form>
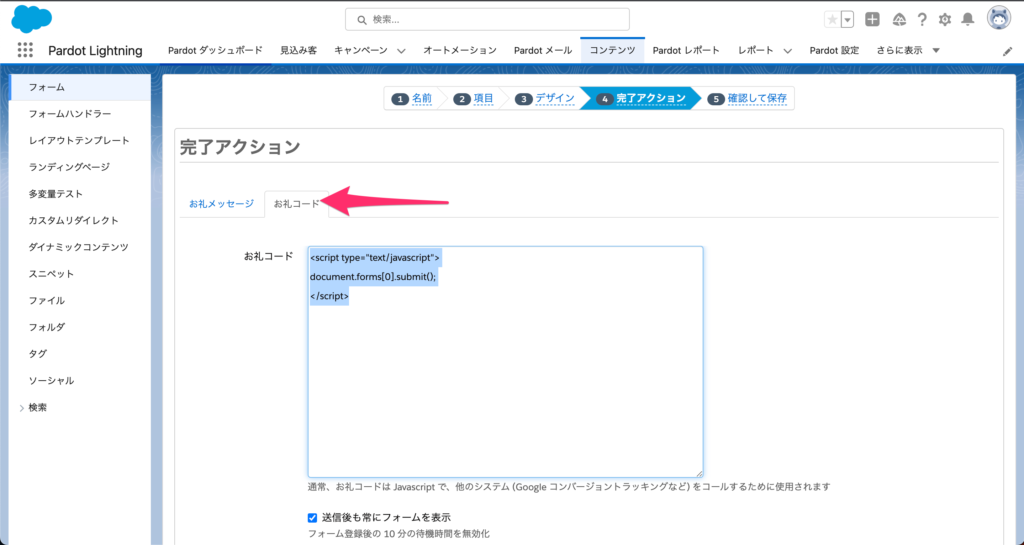
</blockquote>次に[お礼コード]をクリックします。

開いた画面で下記のコードを入力します。
<script type="text/javascript">
document.forms[0].submit();
</script>あとは通常通り完了アクションなどを設定して保存を押したら完了です。