
Account Engagement(旧 Pardot)の登録解除ページの初期設定

Account Engagement(旧 Pardot)には登録解除ページというメールマガジンなどの配信解除時に表示するページがあります。
この登録解除ページですがデフォルトではデザイン性が低いためユーザに不便な印象を与えてしまいます。
本記事ではAccount Engagement(旧 Pardot)の登録解除ページで使えるレイアウトテンプレートを無料公開し、設定する方法を解説しています。
目次
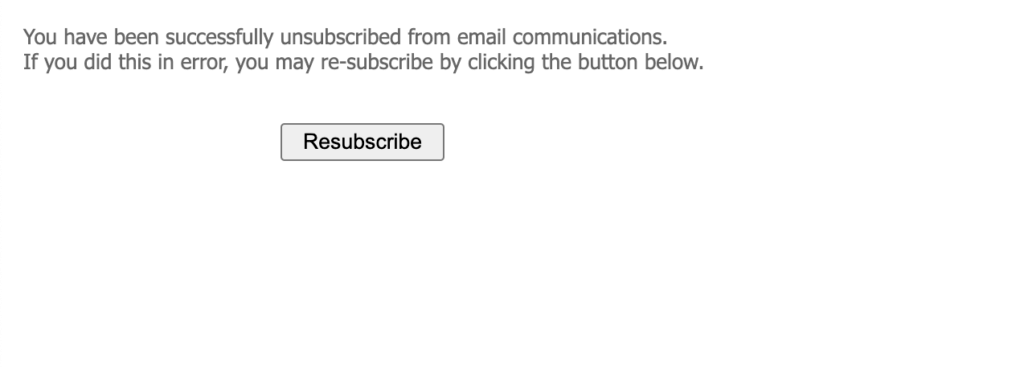
デフォルトの登録解除ページのデザイン
Account Engagement(旧 Pardot)のデフォルトの登録解除ページは下記の通りです。

デザイン性が低いのと英語表記となっているためユーザに不便な印象を与えてしまいます。
ページをユーザにわかりやすいように変更しましょう。
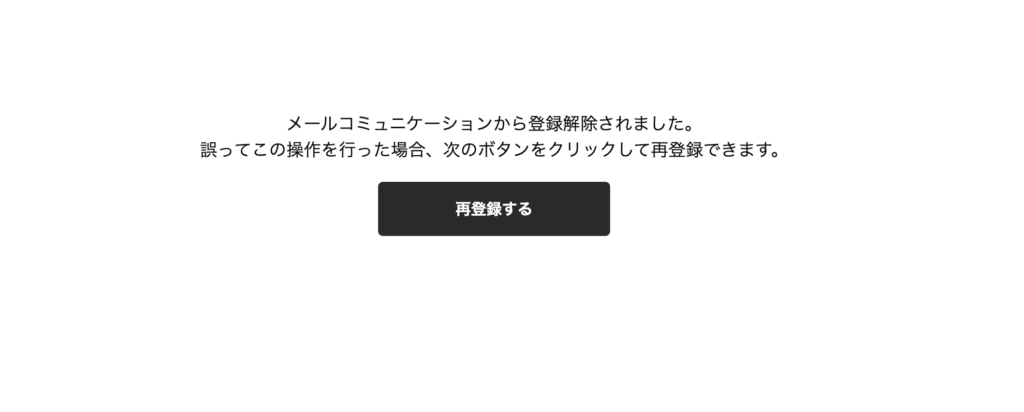
無料公開する登録解除ページのデザイン
今回、無料公開する登録解除ページのデザインは下記の通りです。

レイアウトテンプレートを設定いただくことで登録解除ページを上記のデザインに変更できます。
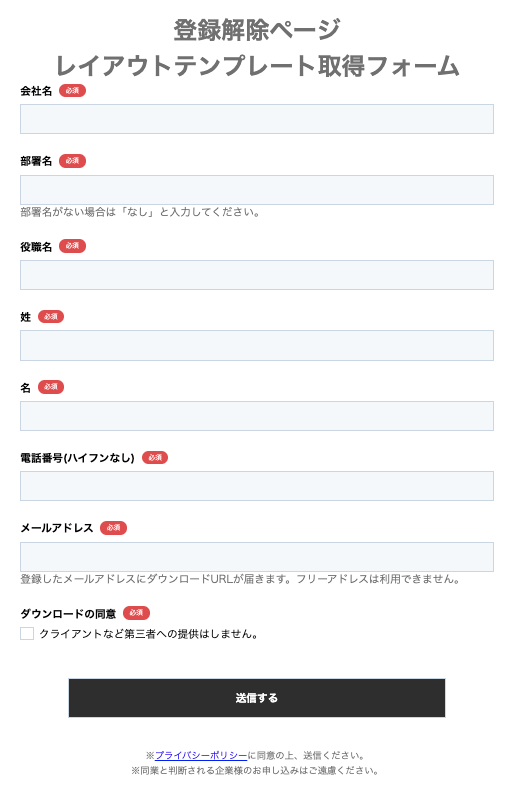
無料公開するレイアウトテンプレートの取得方法
レイアウトテンプレートの取得を希望する方はお問い合わせください。

レイアウトテンプレートの設定方法
上記のフォームを送信してレイアウトテンプレートをダウンロードできたらAccount Engagement(旧 Pardot)に設定していきます。
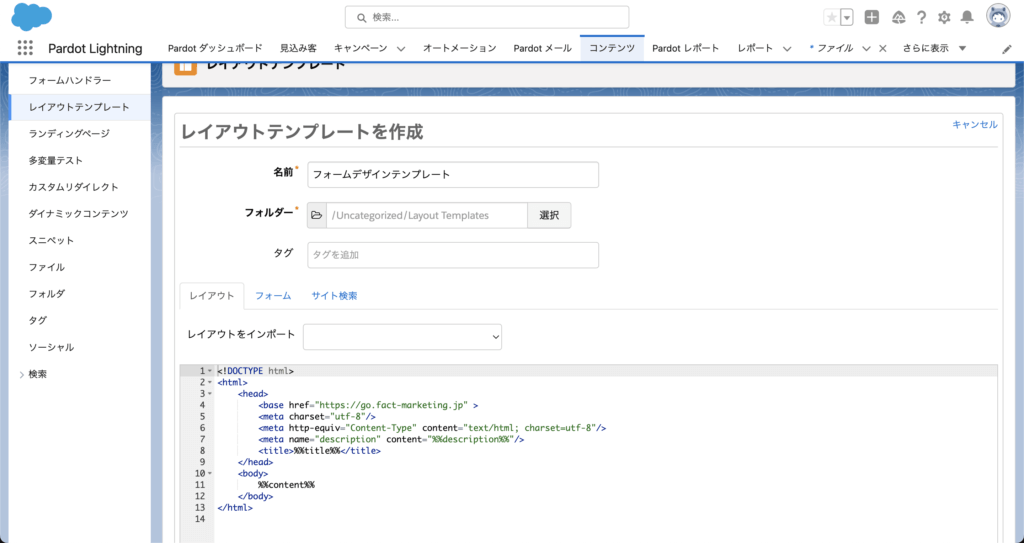
レイアウトテンプレートの作成
レイアウトテンプレートの作成は[コンテンツ]→[レイアウトテンプレート]→[レイアウトテンプレートを追加]をクリックします。
![[コンテンツ]→[レイアウトテンプレート]→[レイアウトテンプレートを追加]をクリック](https://fact-marketing.jp/wp-content/uploads/2022/12/image-12-1024x523.png)
次に名前やフォルダーなどの必須項目を入力します。

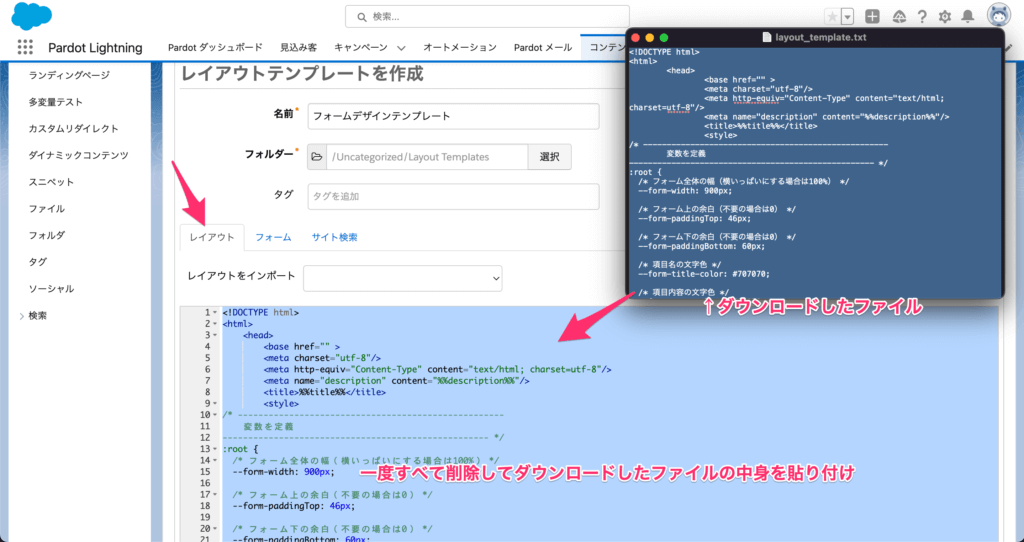
次にダウンロードしたファイルを開き「レイアウト」タブにコピー&ペーストで貼り付けます。

そして下部の[デフォルトの CSS スタイルシートを含める (推奨)]のチェックを外します。
あとは保存を押したらレイアウトテンプレートの作成は完了です。
![[デフォルトの CSS スタイルシートを含める (推奨)]のチェックを外す](https://fact-marketing.jp/wp-content/uploads/2022/12/image-15-1024x538.png)
レイアウトテンプレートの設定
レイアウトテンプレートの作成が完了したら登録解除ページに設定します。
[Pardot メール]→[登録解除ページ]→[編集]をクリックします。
![[Pardot メール]→[登録解除ページ]→[編集]をクリック](https://fact-marketing.jp/wp-content/uploads/2022/12/image-93-1024x521.png)
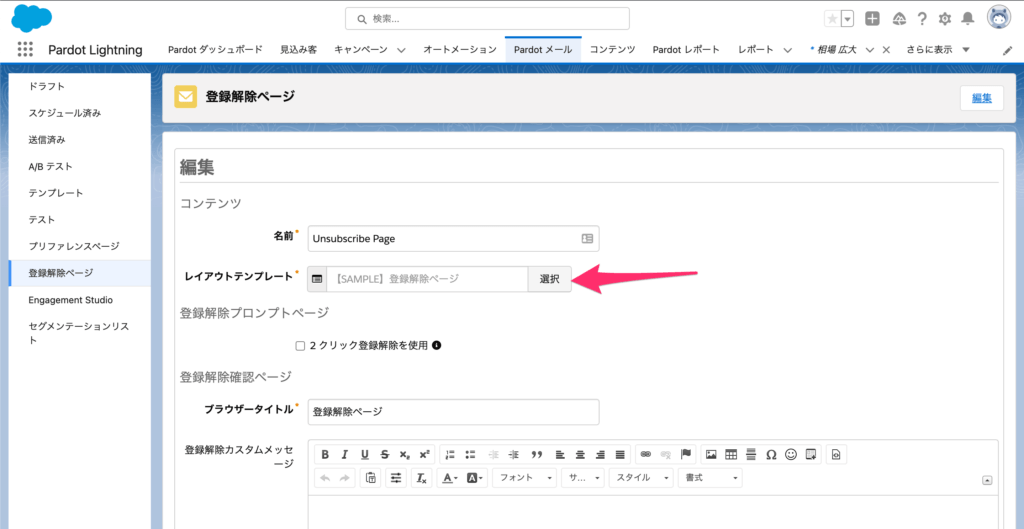
次に先ほど作成したレイアウトテンプレートを選択し保存します。
これで登録解除ページのデザインが変更されます。

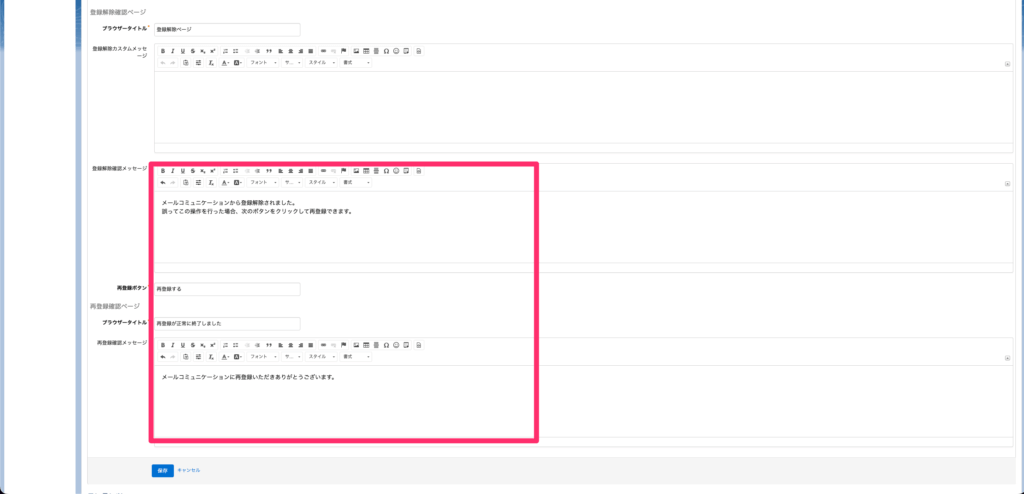
文言の変更について
登録解除ページで表示する文言を変更したい場合は、下記画像の赤枠で囲った箇所を変更してください。