
Account Engagement(旧Pardot)とZOOMを連携する方法

Account Engagement(旧Pardot)とZOOMを連携する手順は下記の通りです。
- ZOOMに連携アプリをインストール
- Account Engagement(旧Pardot)にパッケージをインストール
- ZOOMにビジネスユニットIDを設定
- Account Engagement(旧Pardot)でリスト作成
- ZOOMウェビナーにリストを連携
詳細については記事の中で解説しています。
また連携方法には2種類あり本記事で解説しているのは「ZOOMフォーム→Pardot」の連携方法です。
「Pardotフォーム→ZOOM」の連携方法を知りたい方は下記の記事をご覧ください。
→PardotフォームからZOOMウェビナーに連携する方法
目次
PardotとZOOMを連携する
手順① Install Package
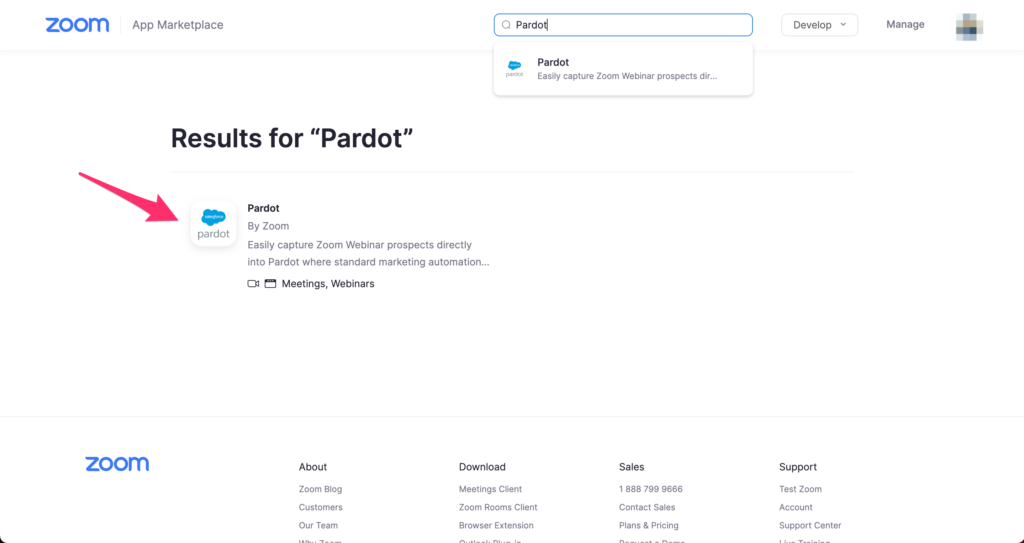
まずはZoom連携アプリ マーケットプレイスでPardotと検索してクリックします。

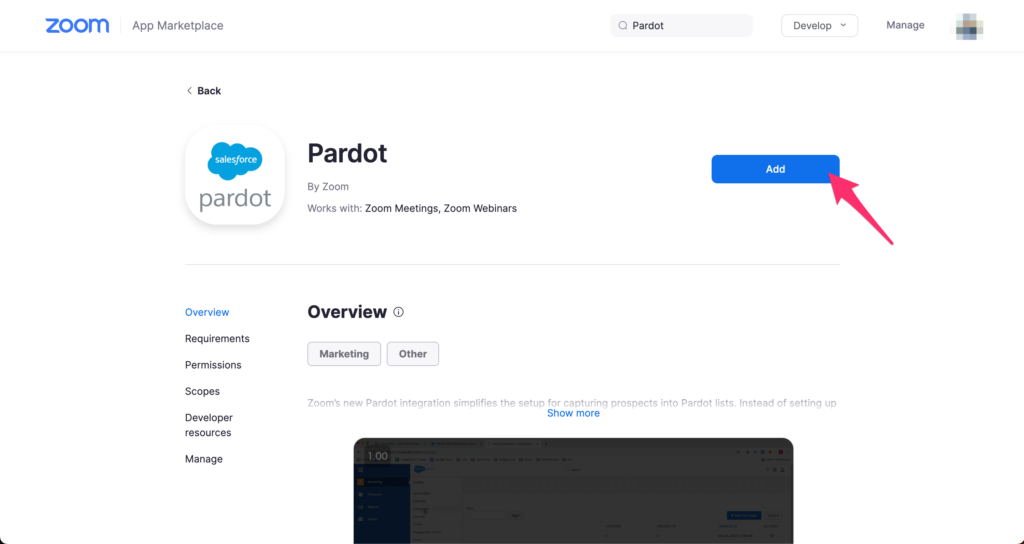
次に[Add]をクリックします。

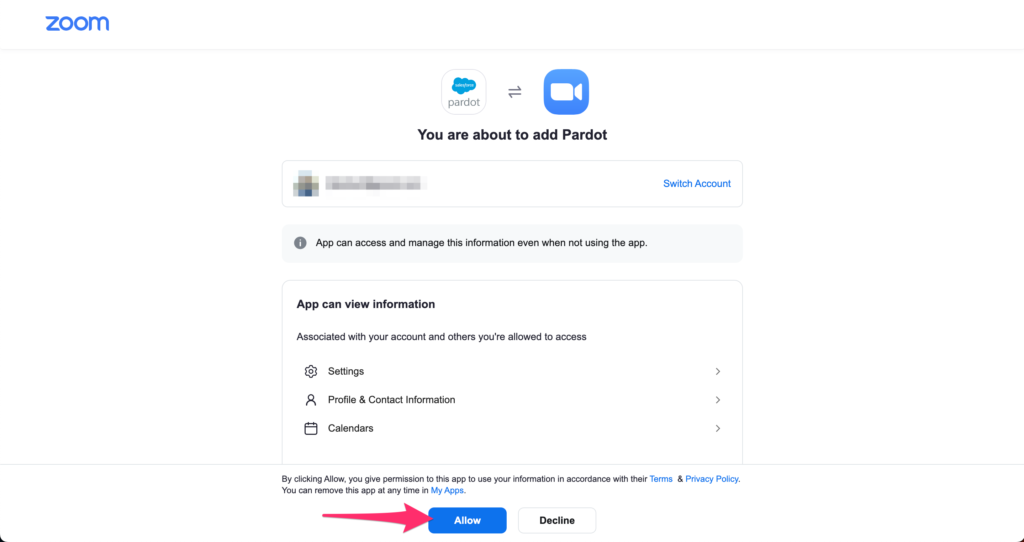
次に[Allow]をクリックします。

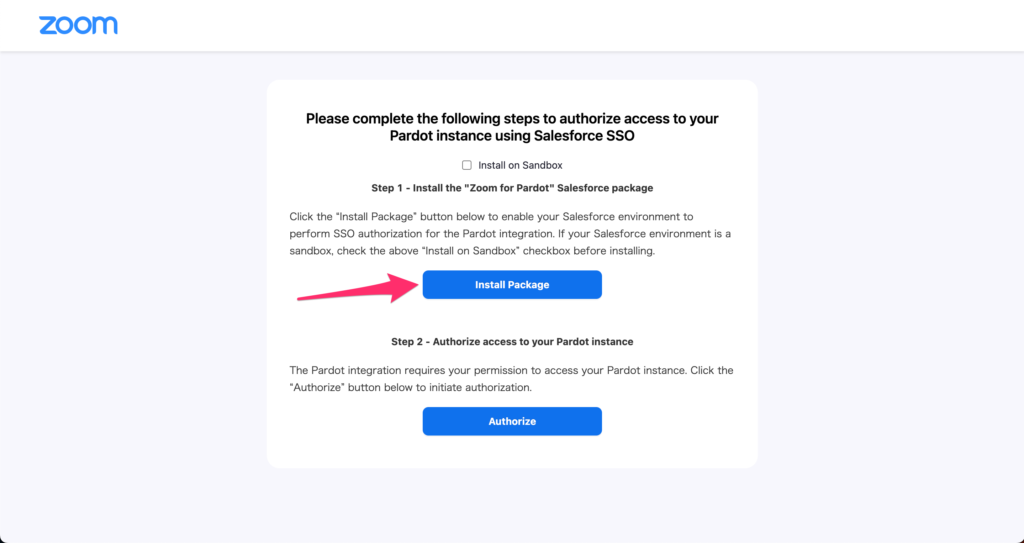
次に[Install Package]をクリックします。

ログイン画面が表示されるのでログイン。
手順に従ってパッケージをインストールします。

手順② Authorize
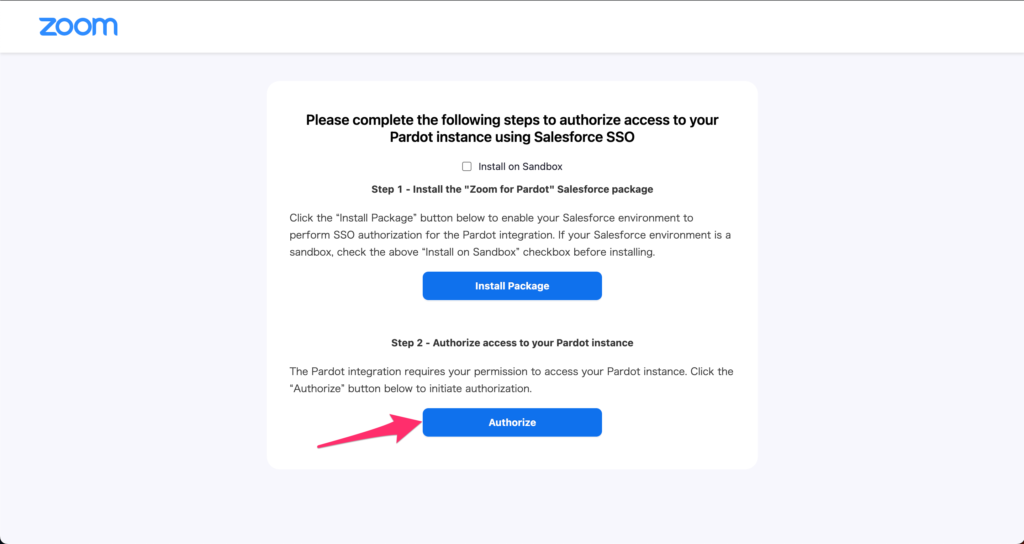
インストールが完了したら次は[Authorize]をクリックします。

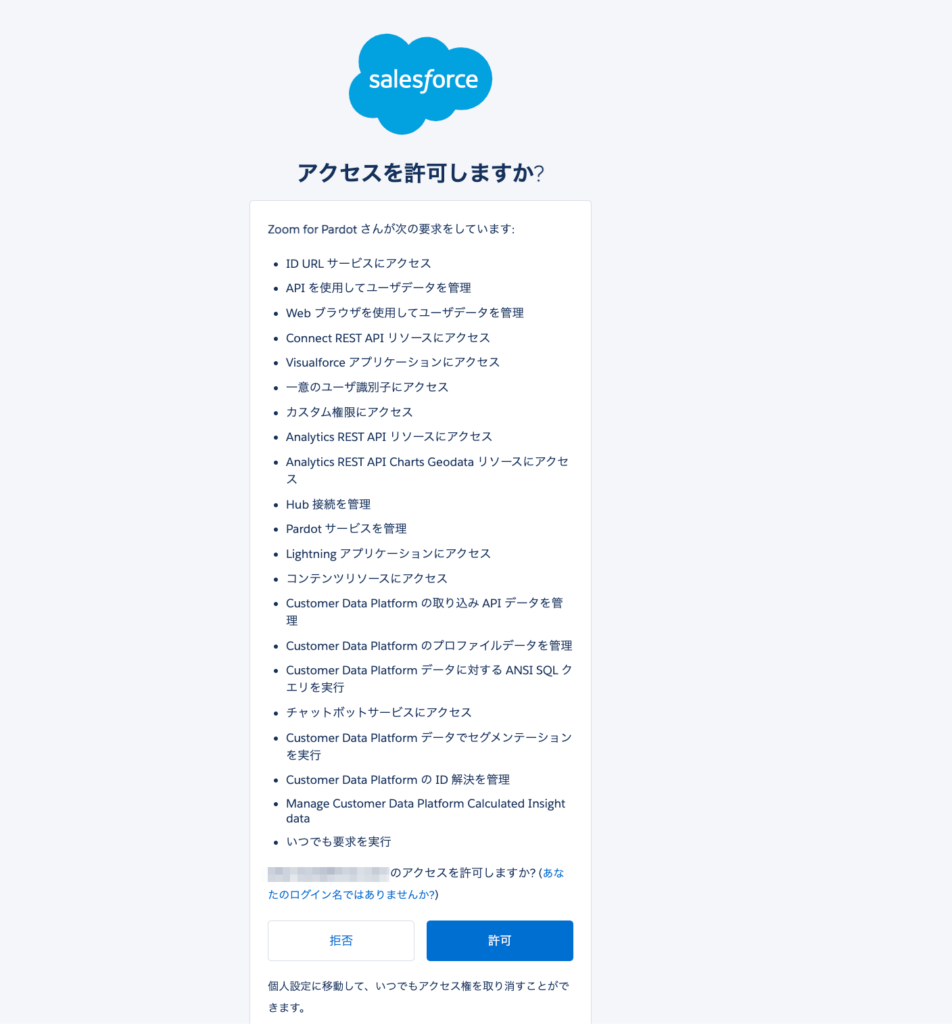
次に[許可]をクリックします。

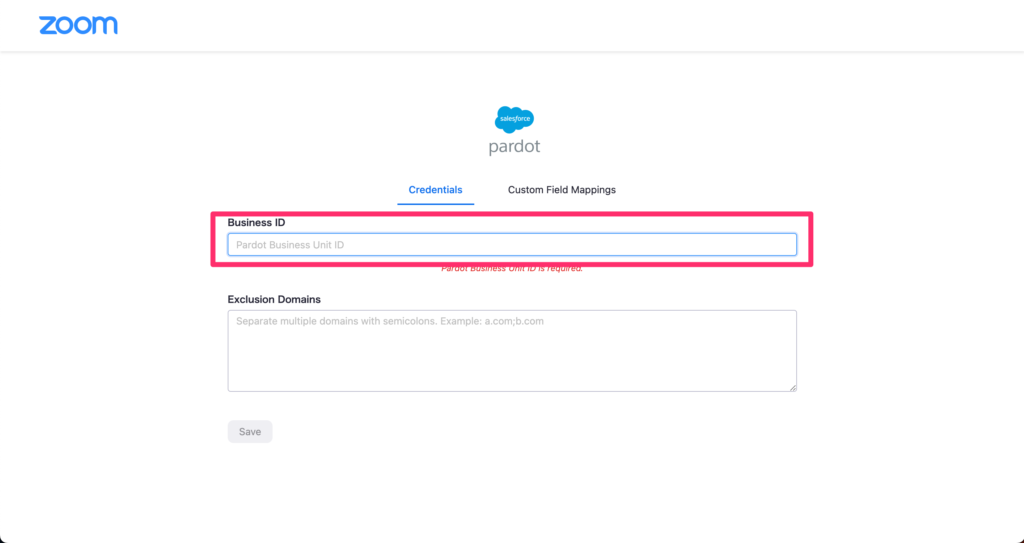
最後に[Business ID]を入力して[Save]を押したら完了です。
ここでいう[Business ID]はPardotのビジネスユニットIDです。

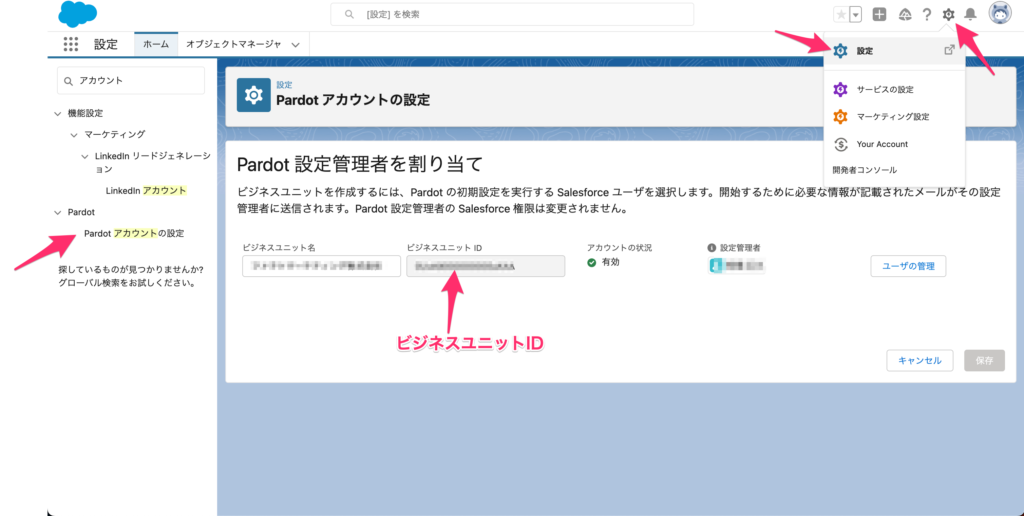
ビジネスユニットIDの確認方法
ビジネスユニットIDは[歯車マーク]→[設定]→[Pardot アカウント設定]から確認できます。

ウェビナー運用について
ここまでで連携の設定自体は完了です。
ここからは実際のウェビナー運用について解説いたします。
Account Engagement(旧Pardot)側の設定
ZOOMで作成したウェビナーについて「登録済み」「出席済み」「欠席」の3種類のリストを連携できます。事前にAccount Engagement(旧Pardot)側で連携するリストを作成しておきましょう。
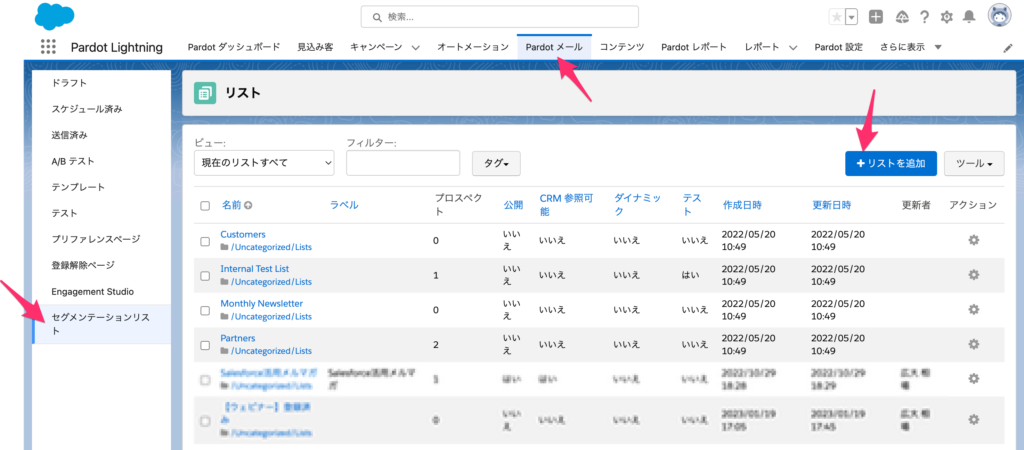
リストの作成は[Pardot メール]→[セグメンテーションリスト]→[リストを追加]から行います。

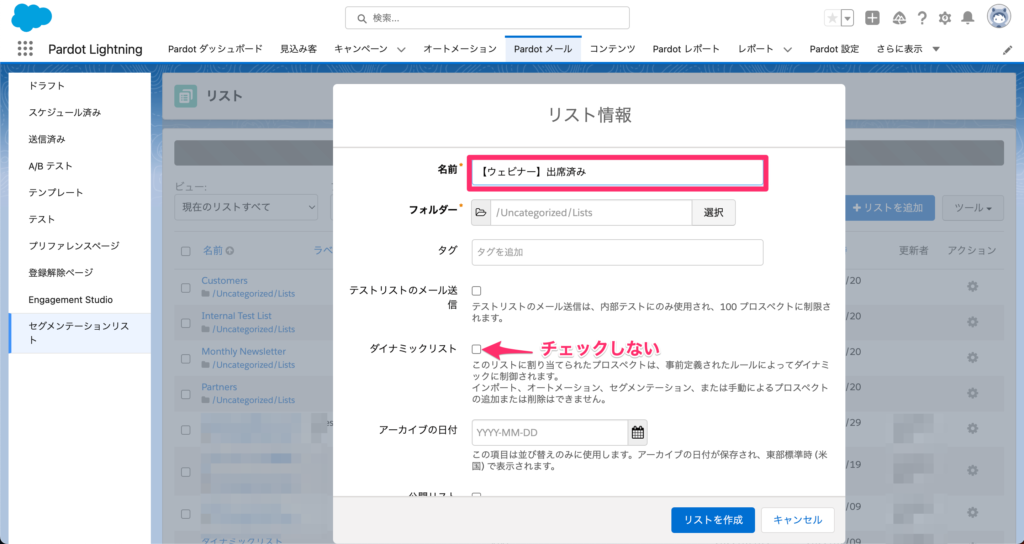
【ウェビナー名】出席済みなどの名前を付けてスタティックリストで作成します。
※ダイナミックリストにチェックを入れなければスタティックリストになります。

- 登録済み
- 出席済み
- 欠席
上記3種類のリストを作成しておきましょう。
ZOOM側の設定
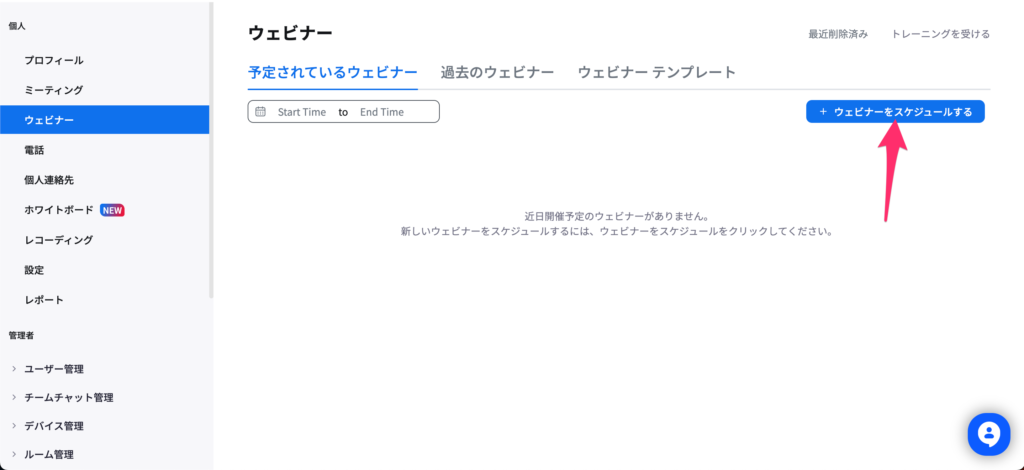
通常通りウェビナーを作成していきます。

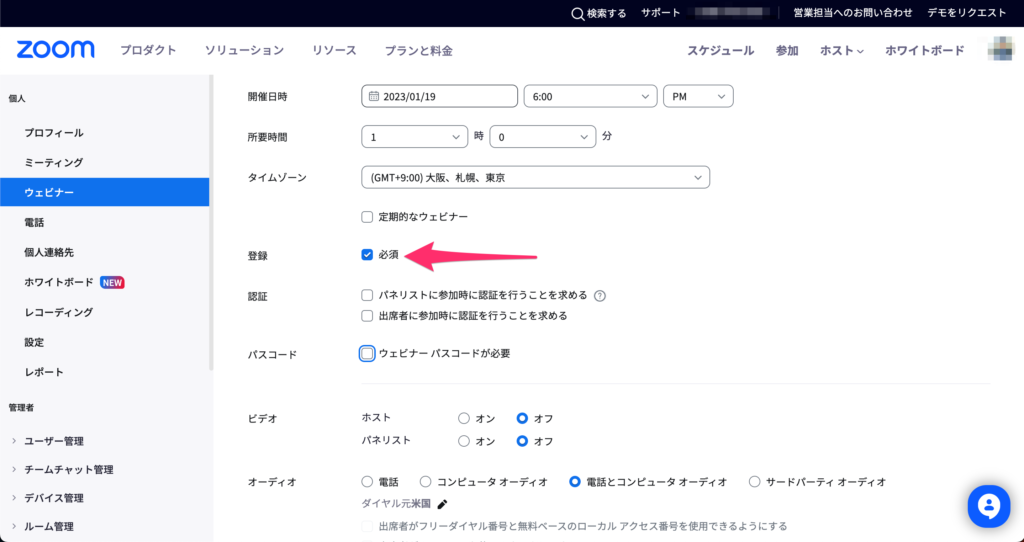
次に中盤にある[登録]の必須にチェックを入れます。
チェックを入れたら適宜編集して保存します。

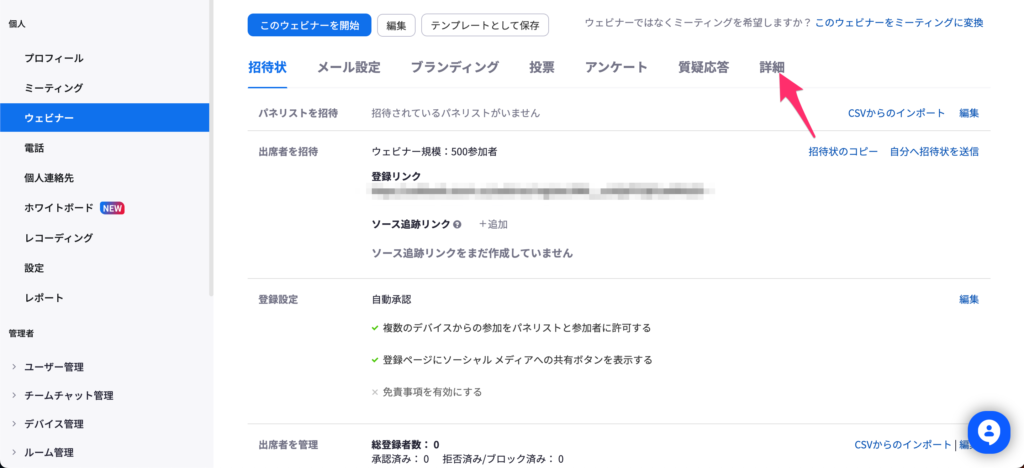
保存した後、下部にスクロールして[詳細]をクリックします。

「リストからPardotで見込み客を作成」の[構成]をクリックします。
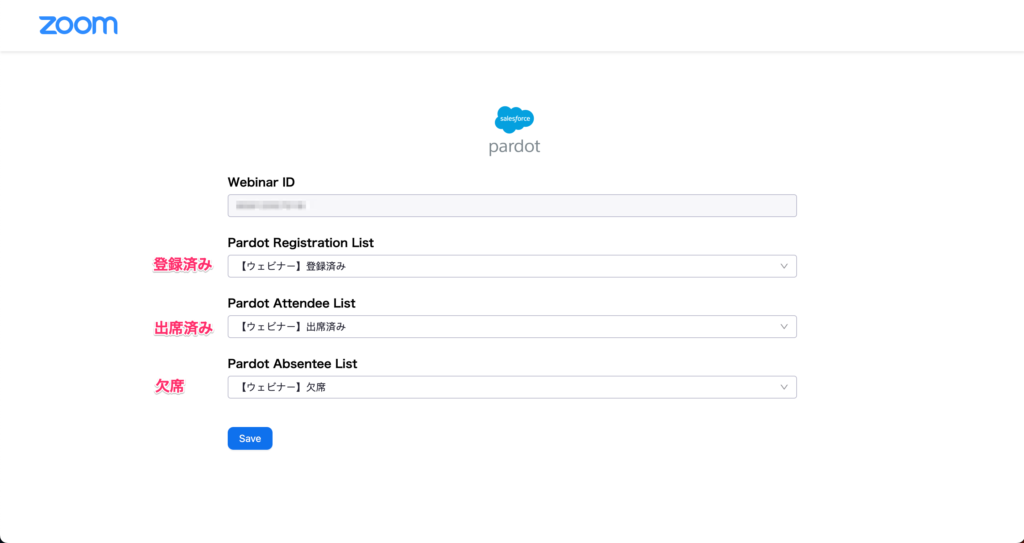
![「リストからPardotで見込み客を作成」の[構成]](https://fact-marketing.jp/wp-content/uploads/2023/01/image-54-1024x358.png)
開いたページでそれぞれのリスト設定したら完了です。

カスタム項目を連携する
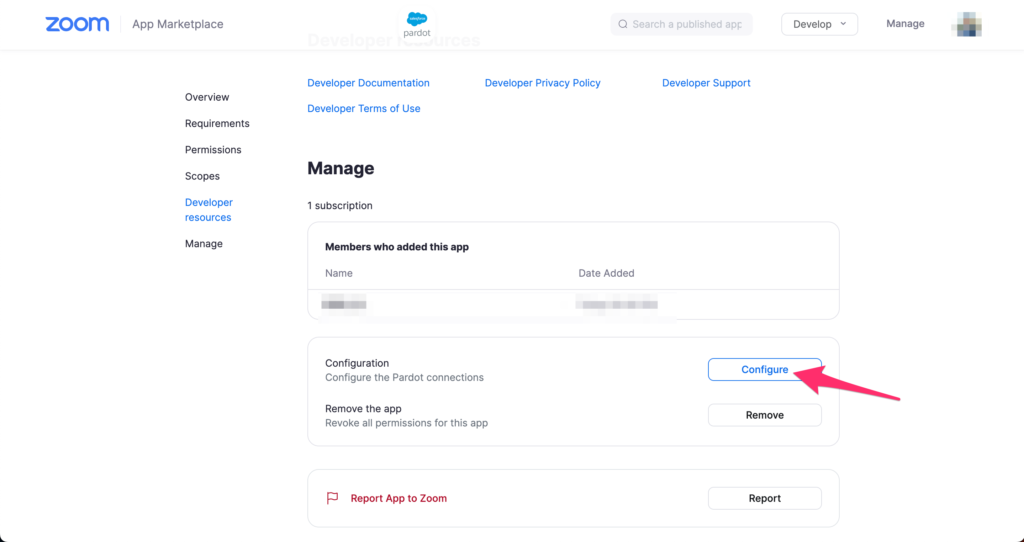
Pardotの設定ページに移動してManageセクション[Configure]をクリックします。

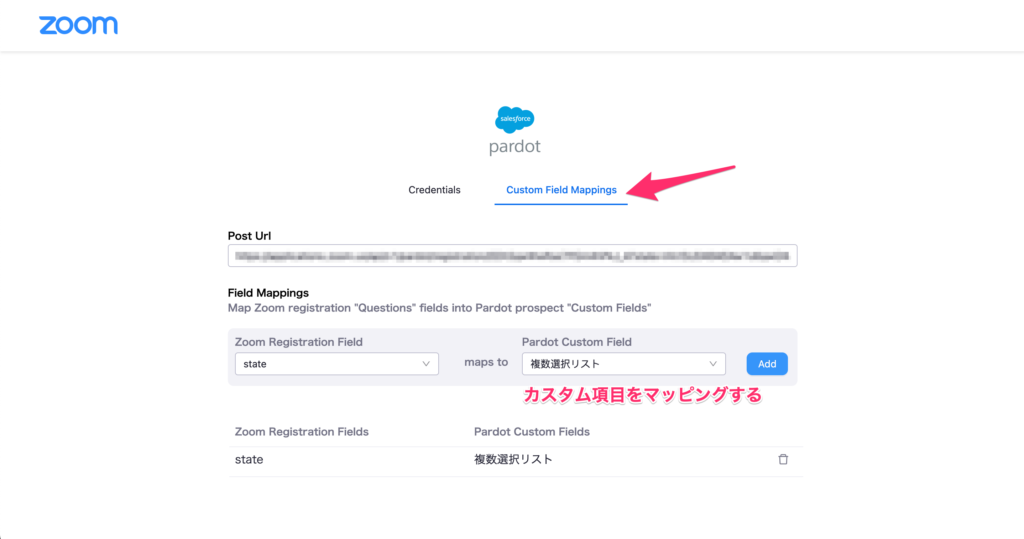
次に開いたページで[Custom Field Mappings]をクリックしてカスタム項目をマッピングしたら完了です。

まとめ
一度Account Engagement(旧Pardot)とZOOMを連携すればその後の設定はありません。
これまでCSVインポートなどを利用していた方は効率化を図れるのではないでしょうか。