
カスタムオブジェクトがタブに表示されない時の対処法

「Salesforceでカスタムオブジェクトを作成したのにタブに表示されない」
そんな時のために本記事ではカスタムオブジェクトをタブに表示する方法を解説しています。
タブに表示されない3つの理由
作成したカスタムオブジェクトがタブに表示されていない理由は下記3つの内どれかです。
- タブが作成されていない
- アプリケーションに登録されていない
- プロファイルで非表示設定になっている
新規作成したばかりであれば「タブが作成されいない」ケースがほとんどですのでカスタムオブジェクトのタブを作成しましょう。
カスタムオブジェクトのタブを作成する方法
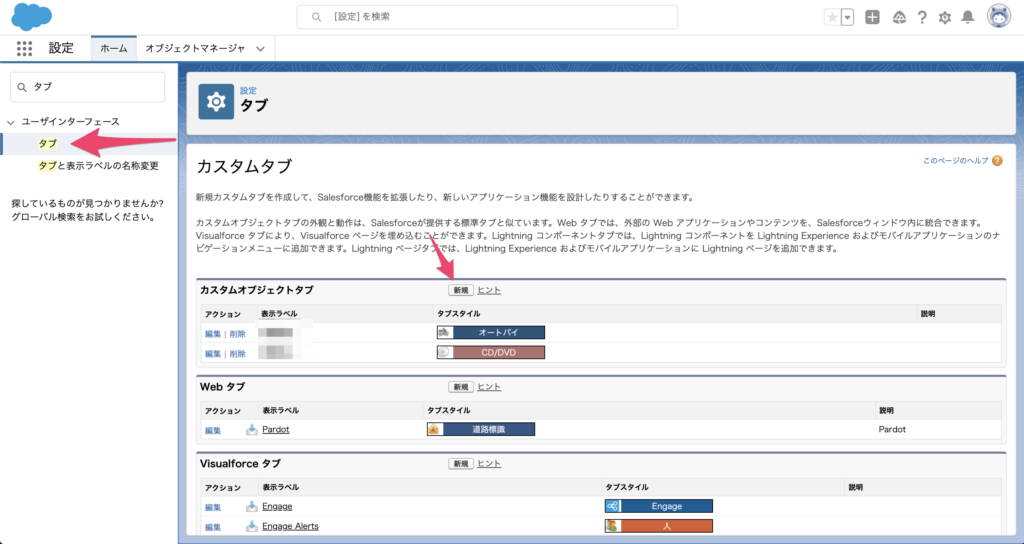
設定からタブと検索し[タブ]の設定画面に移ります。
次にカスタムオブジェクトタブのグループから[新規]を選択。

オブジェクトとタブスタイルを選択し[次へ]を選択。
![オブジェクトとタブスタイルを選択し[次へ]を選択。](https://fact-marketing.jp/wp-content/uploads/2021/06/image-24-1024x542.png)
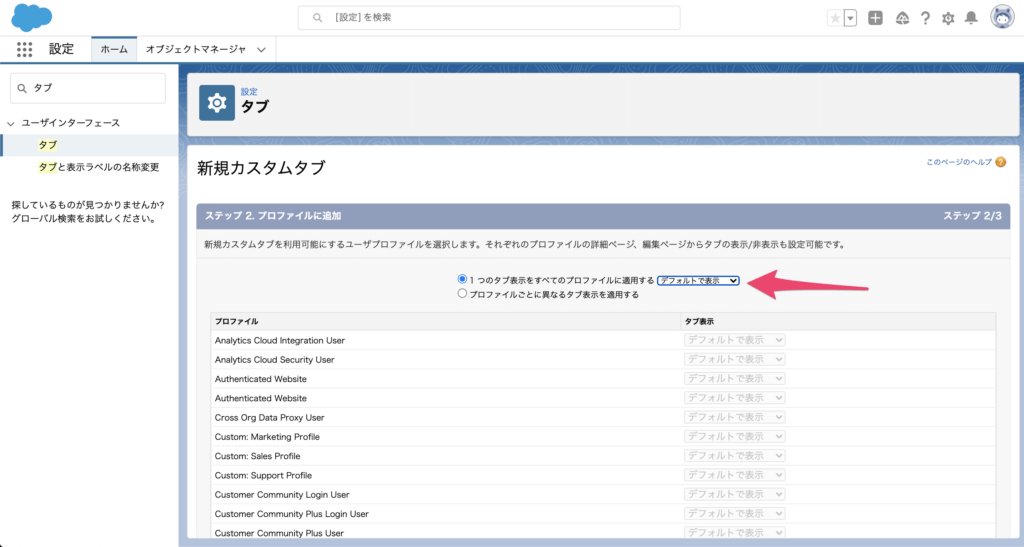
プロファイルごとに表示するか表示しないかを選べるので都合の良いように変更します。

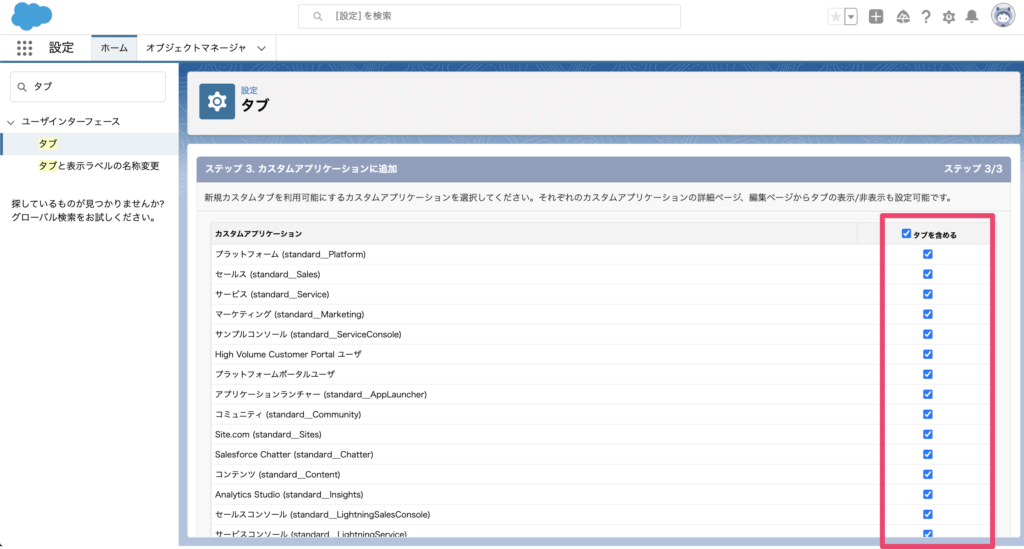
アプリケーションごとにもタブを表示する表示しないかを選べるので都合の良いように変更します。

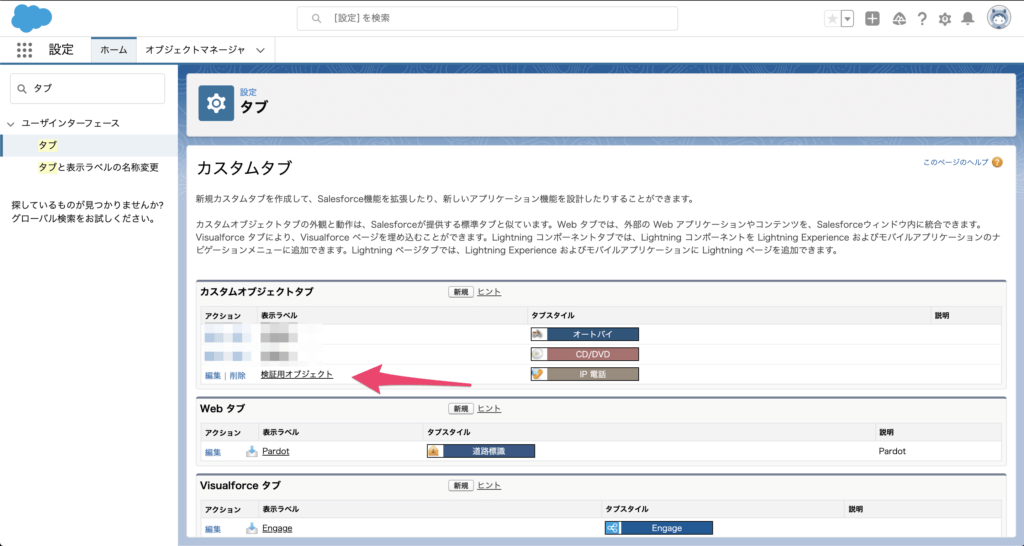
最後にカスタムオブジェクトタブのグループに作成したタブが表示されていれば完了です。

後からタブを表示させる方法
すでにタブは作成されているが、タブの表示がされていない場合にはアプリケーションへのタブ追加とプロファイルのカスタムタブの設定を変更してください。
アプリケーションにタブを追加
アプリケーションマネージャを開き追加したいアプリケーションの[編集]を選択します。
![アプリケーションマネージャを開き追加したいアプリケーションの[編集]を選択します。](https://fact-marketing.jp/wp-content/uploads/2021/06/image-28-1024x538.png)
[ナビゲーション項目]から追加したいタブ検索し、選択済みの項目へ移行させます。
![[ナビゲーション項目]から追加したいタブ検索し、選択済みの項目へ移行させます。](https://fact-marketing.jp/wp-content/uploads/2021/06/image-29-1024x545.png)
プロファイルにタブを追加
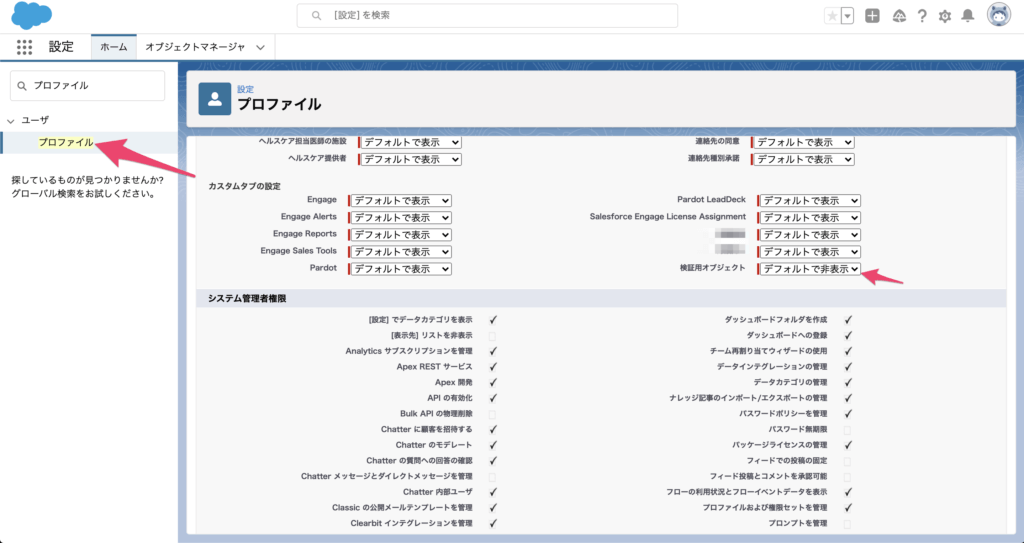
設定からプロファイルと検索し設定を変更するプロファイルの設定画面に移ります。
下の方にスクロールすると[カスタムタブの設定]グループがあるので、表示させたいタブの設定を変更してください。