
Salesforce 動的フォームの設定方法

本記事ではSalesforceの動的フォームの設定方法と使い方を解説しています。
動的フォームとは
動的フォームとは指定した条件に合わせて項目、セクションの表示をコントロールできる機能です。
例えば商談のフェーズが進むにつれヒアリングする内容も増えてきます。
そこで見積もりフェーズとなった場合には見積もり金額の項目を追加で表示するなどのコントロールが可能です。
動的フォームの設定方法
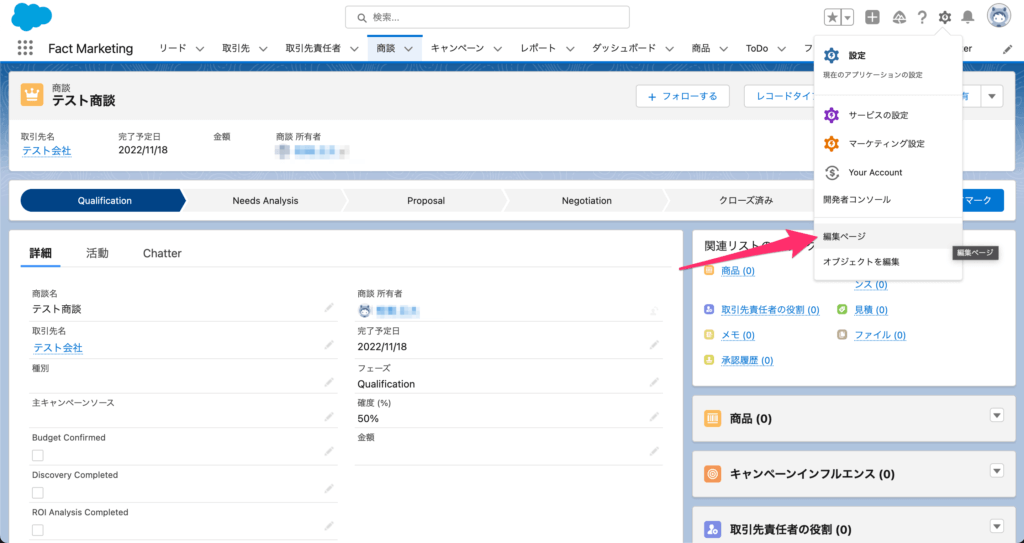
動的フォームは対象となるオブジェクトのレコードを開き[歯車マーク]→[編集ページ]から設定します。

次に「レコードの詳細」のコンポーネントをクリックします。
そうすると右側に[アップグレードに関するお問い合わせ]が表示されるのでこちらをクリックします。
![[アップグレードに関するお問い合わせ]が表示されるのでこちらをクリック](https://fact-marketing.jp/wp-content/uploads/2022/12/image-18-1024x542.png)
説明画面が表示されるので次へをクリックします。

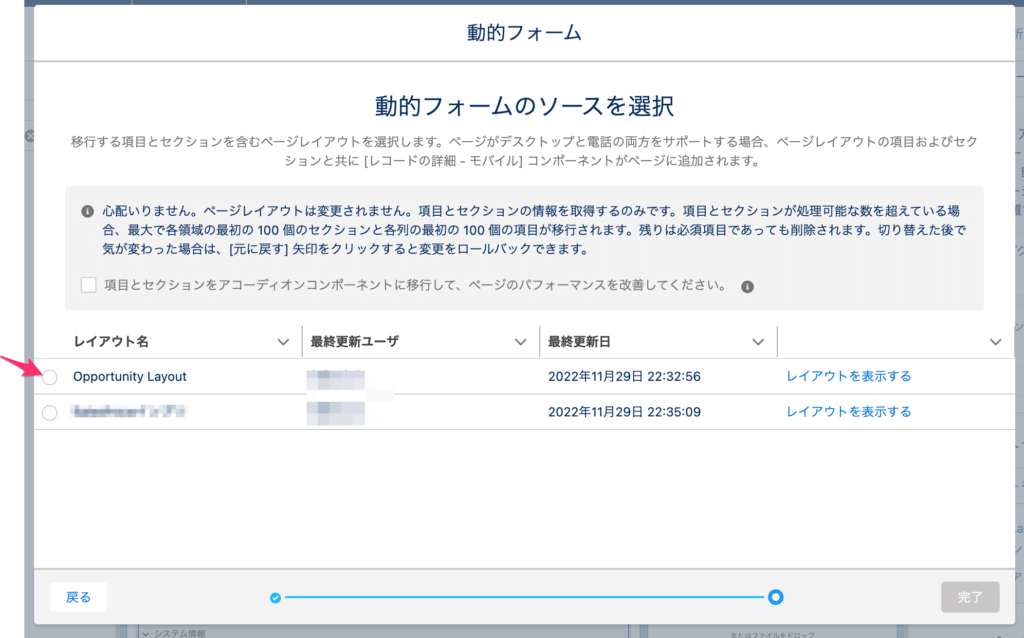
次にベースとするページレイアウトを選択します。
ここで選択したページレイアウトの項目が表示されます

ページレイアウトの選択が完了すると編集ページに戻ります。
次に表示をコントロールしたい項目を選択します。今回は「契約開始日」を選択しました。
項目を選択すると右側サイドバーに[検索条件を追加]が表示されるのでこちらをクリックします。
![[検索条件を追加]をクリック](https://fact-marketing.jp/wp-content/uploads/2022/12/image-21-1024x542.png)
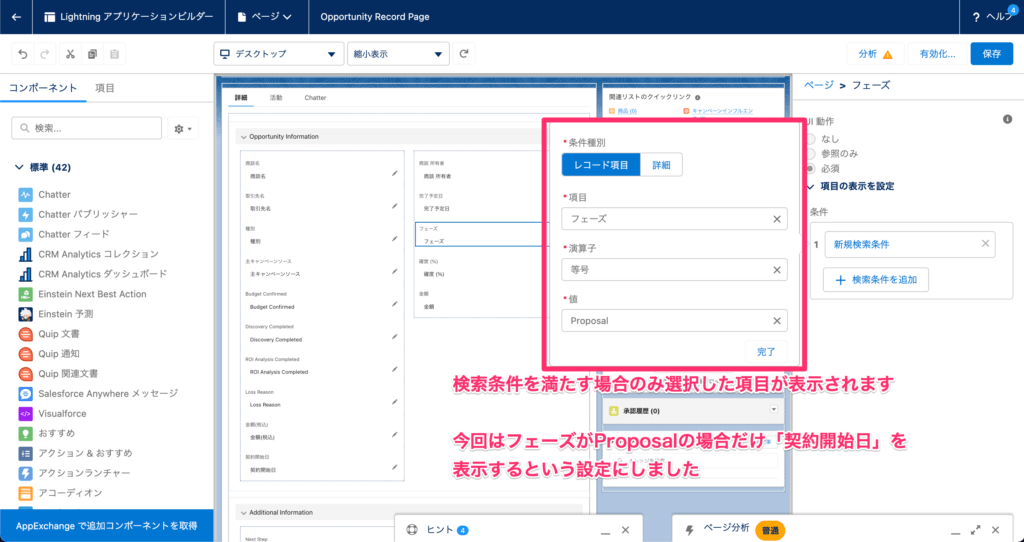
次に検索条件を設定してきます。
この検索条件を設定することで条件を満たす場合にだけ項目を表示させることができます。

あとは右上の保存を押したら動的フォームの設定は完了です。
動的フォームの注意点
動的フォームはLightningレコードページに紐づいています。
ページレイアウトを変更しても項目の表示、非表示は変わらないので注意が必要です。
またユーザーにLightningレコードページの割り当てが行われていないとこちらも動作しないため注意してください。