
Salesforce Lightningレコードページの編集方法

本記事ではLightningレコードページの編集方法を解説しています。
Lightningレコードページはレコードから編集する方法、オブジェクトマネージャーから編集する方法、Lightning アプリケーションビルダーから編集する3つの方法で編集することができます。
目次
Lightningレコードページとは
レコードページを使用すると、オブジェクトのレコードページをユーザのニーズに合わせて調整し、カスタマイズされたバージョンを作成できます。カスタムレコードページは、Lightning Experience と Salesforce モバイルアプリケーションでサポートされています。
Lightning ページの種別
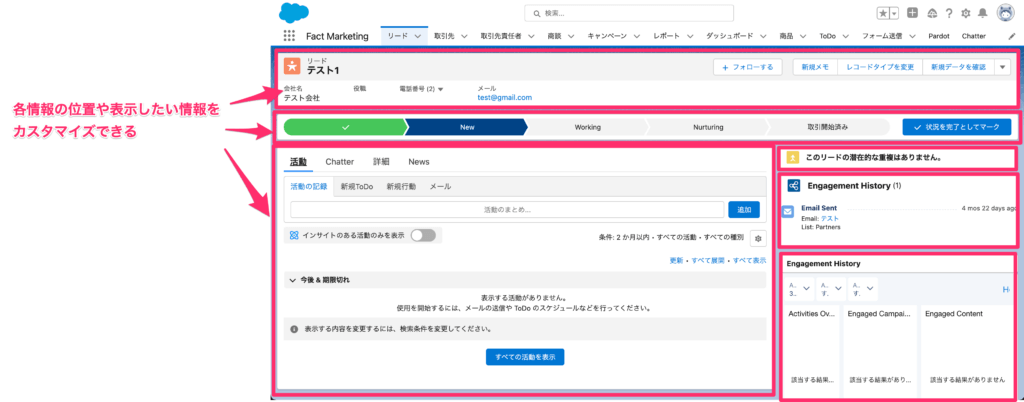
Lightningレコードページとはオブジェクトごとに配置、表示したい情報をカスタマイズできる機能です。

レコードから編集する方法
最も簡単な方法はレコードから編集する方法です。
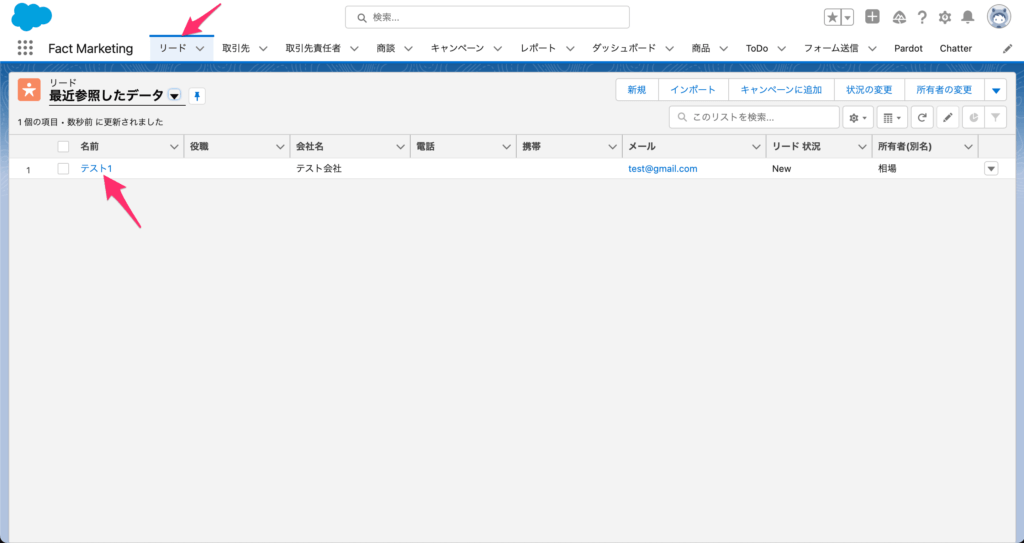
何かしらのオブジェクトのタブをクリックし、レコードを1つクリックします。

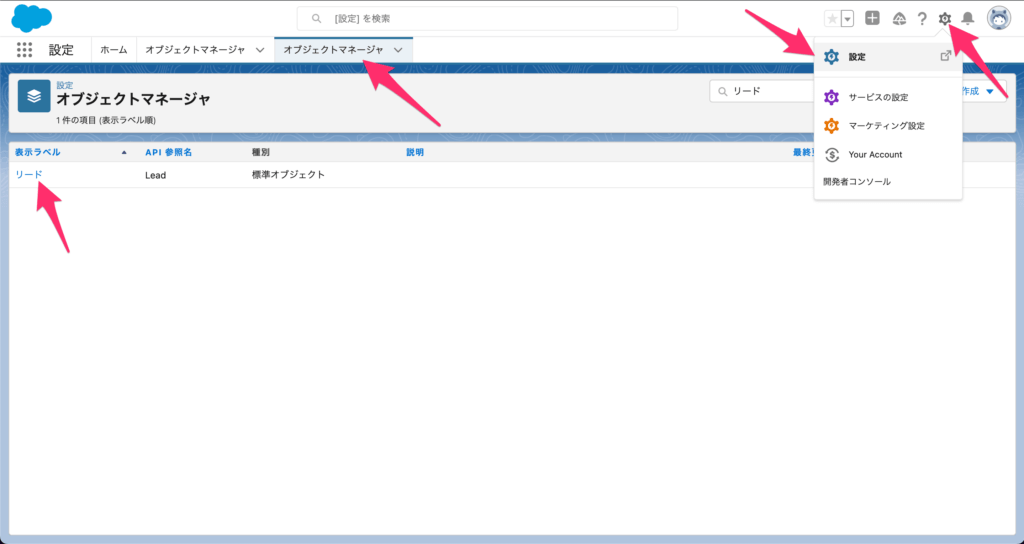
次に[歯車マーク]→[編集ページ]をクリックします。
これでLightningレコードページの編集画面に移動できます。
![[歯車マーク]→[編集ページ]をクリック](https://fact-marketing.jp/wp-content/uploads/2022/11/image-53-1024x548.png)
オブジェクトマネージャーから編集する方法
オブジェクトマネージャーから編集するには[歯車マーク]→[設定]→[オブジェクトマネージャー]→[編集したいオブジェクト名]をクリックします。

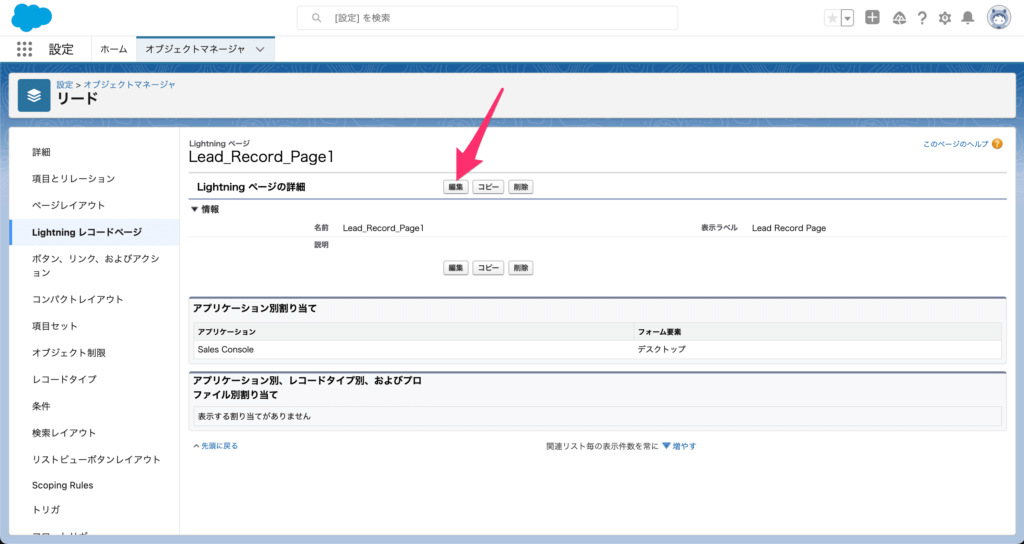
次に[Lightningレコードページ]→[編集したいLightningレコードページ名]をクリックします。
![[Lightningレコードページ]→[編集したいLightningレコードページ名]](https://fact-marketing.jp/wp-content/uploads/2022/11/image-56-1024x517.png)
次に表示された画面で[編集]をクリックするとLightningレコードページの編集画面に移動します。

Lightning アプリケーションビルダーから編集する方法
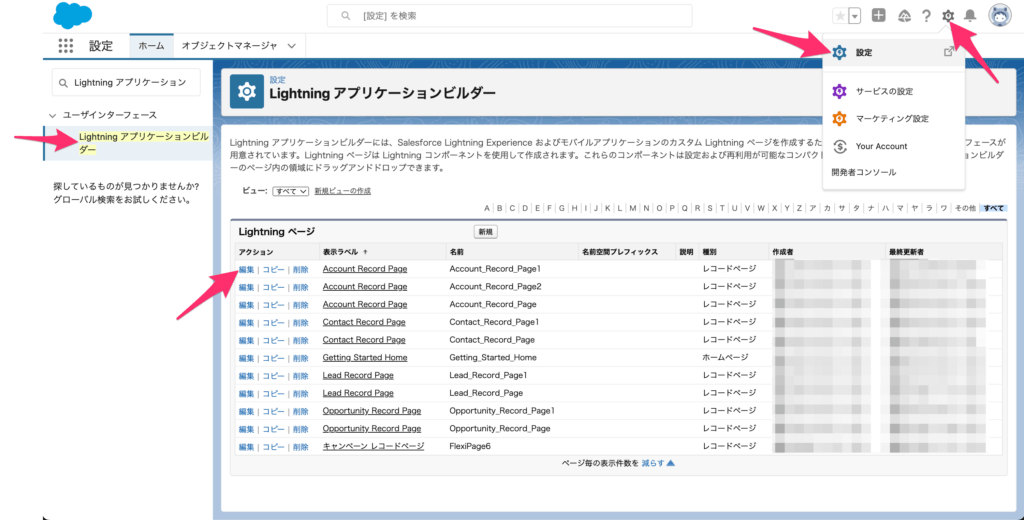
Lightning アプリケーションビルダーから編集するには[歯車マーク]→[設定]→[Lightning アプリケーションビルダー]→[編集したLightningページの名前]をクリックすることで編集画面に移動します。

Lightningレコードページの編集と保存
Lightningレコードページの編集
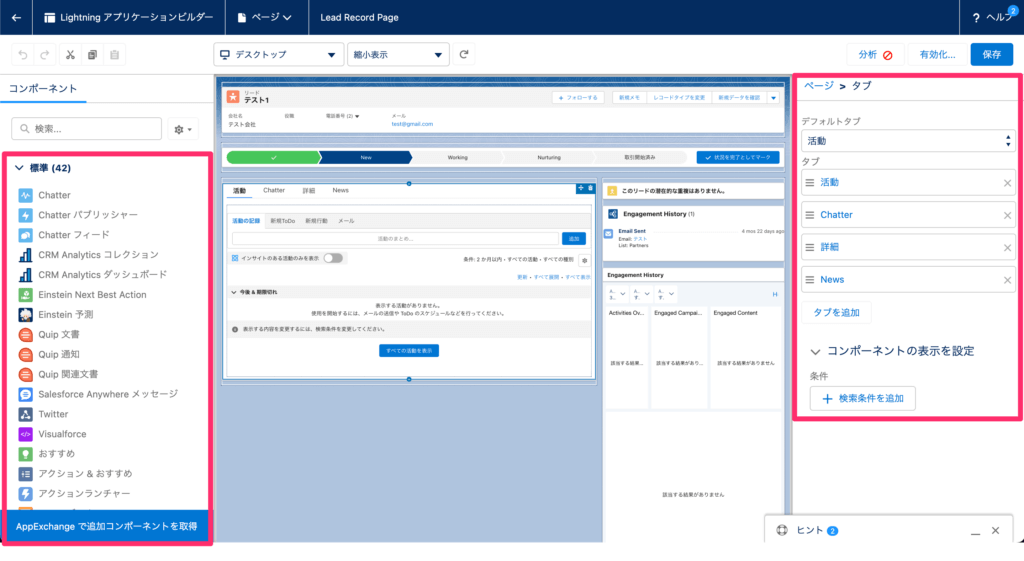
Lightningレコードページの編集画面が開いたら左側のエリアから追加したいコンポーネントをドラッグ&ドロップで追加できます。
またコンポーネント自体をクリックすると右側に詳細の編集画面が表示されますのでこちらで並び順など細かな変更も可能です。

Lightningレコードページの保存
Lightningレコードページの編集を保存するには「組織」「アプリケーション」「アプリケーション、レコードタイプ、プロファイル」のいずれかに割り当てをする必要があります。
[保存]をクリックしても有効化されない場合は、Lightningレコードページの編集画面で[有効化]をクリックしてください。
![Lightningレコードページの編集画面で[有効化]をクリック](https://fact-marketing.jp/wp-content/uploads/2022/11/image-60-1024x542.png)
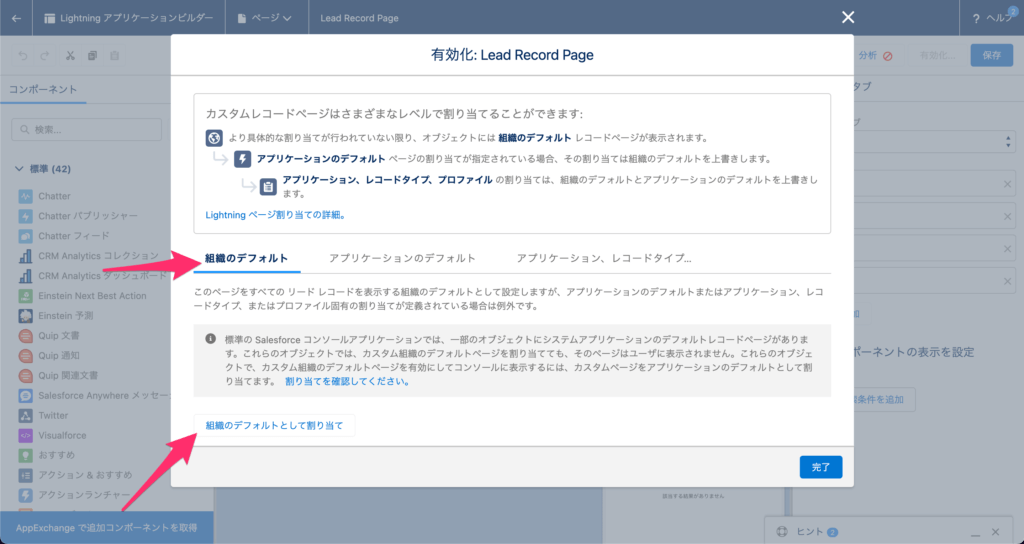
次に開いた画面で[組織のデフォルト][アプリケーションのデフォルト][アプリケーション、レコードタイプ、プロファイルのデフォルト]いずれかのタブをクリックし、[デフォルトとして割り当て]をクリックします。

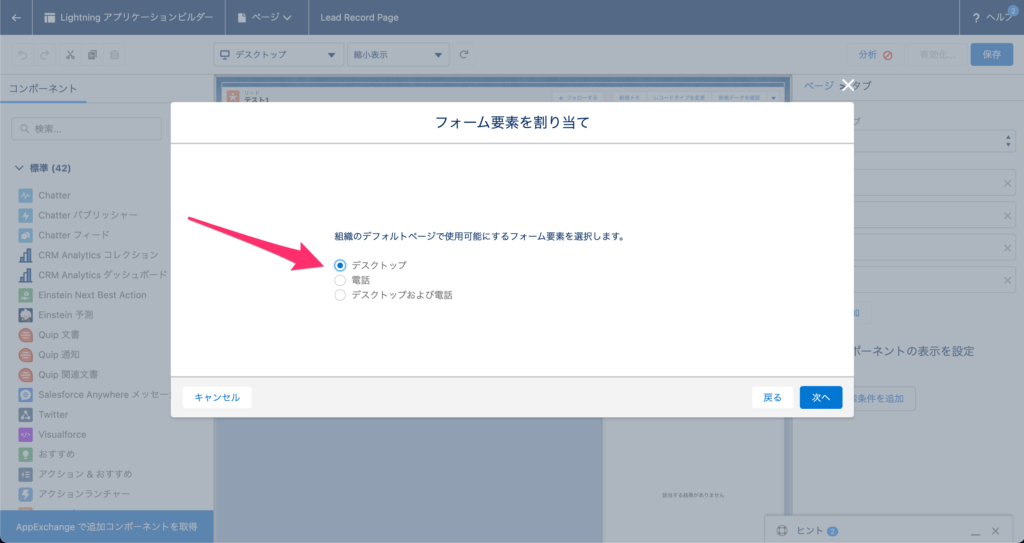
次に[デスクトップ][電話][デスクトップおよび電話]のいずれかをクリックして次へ。

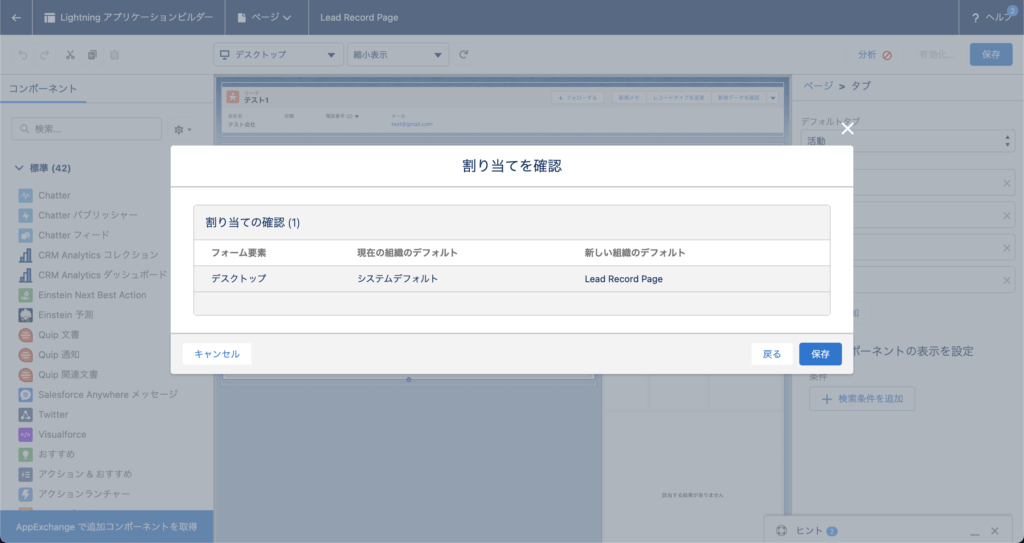
内容を確認して問題なければ保存をクリックします。

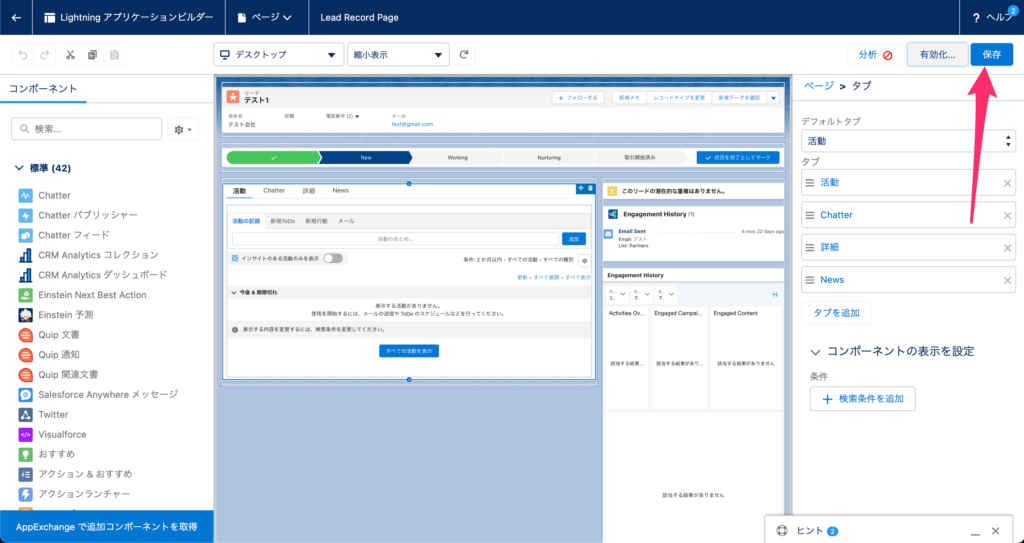
これで割り合てが完了したのでLightningレコードページの編集画面で[保存]をクリックして完了です。

まとめ
Lightningレコードページはページレイアウトと同様にSalesforceを活用する上でもよく利用する機能です。ぜひ使い方を覚えて自社のSalesforce環境を使いやすくカスタマイズしましょう。