
Salesforceホーム画面の編集方法

本記事ではSalesforceのホーム画面の編集方法を解説しています。
ホーム画面とは
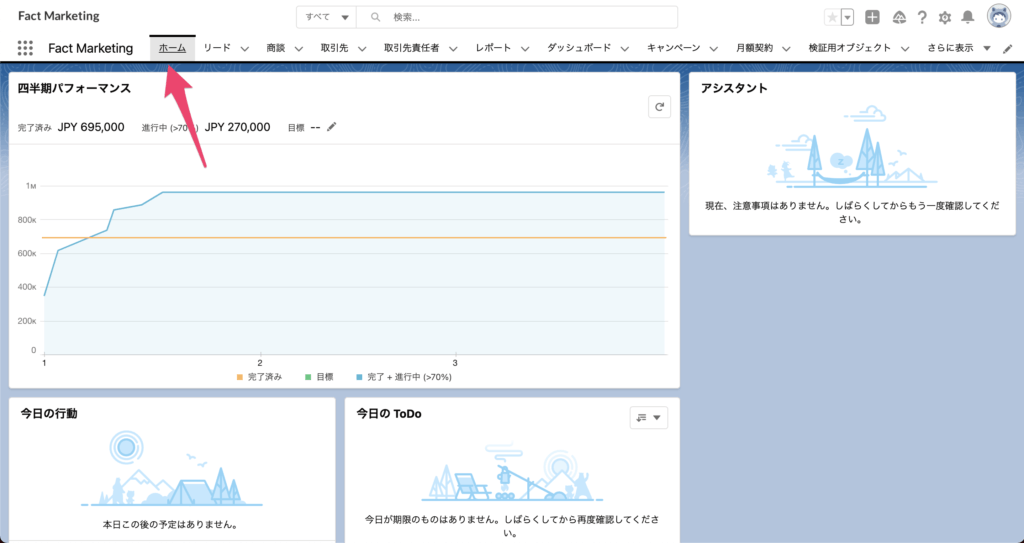
Salesforceのホーム画面は下記の画像のことを指します。

他のタブはオブジェクトのタブですが、このホーム画面は独特なタブでレポートの表示やコンポーネントを追加してカスタマイズが可能です。
ホーム画面の編集方法
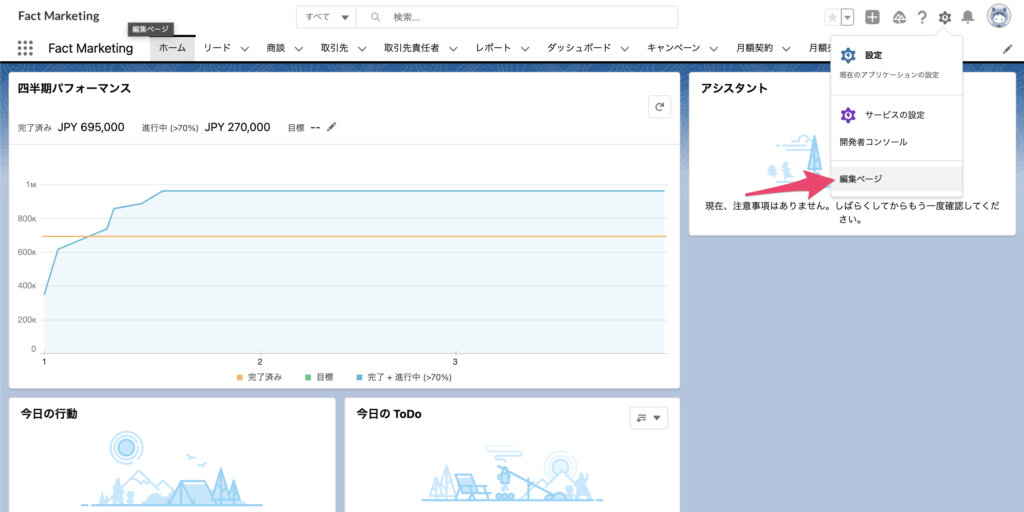
デフォルトのホーム画面の編集は[歯車マーク]→[編集ページ]から行えます。

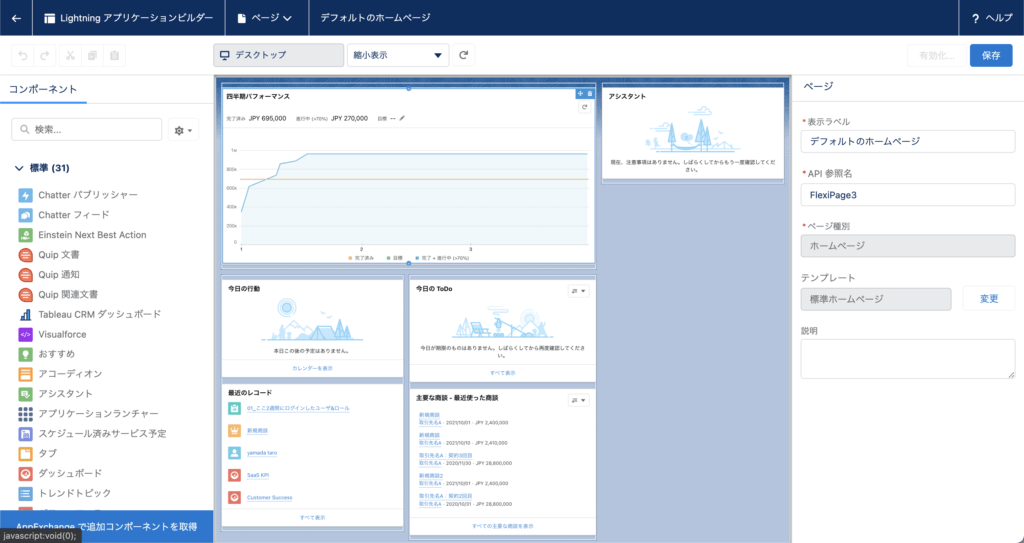
アプリケーションビルダーの編集画面が開くのでコンポートの追加や削除をしてください。

ホーム画面の新規追加
デフォルトのホーム画面以外にも新規でホーム画面を作成できます。
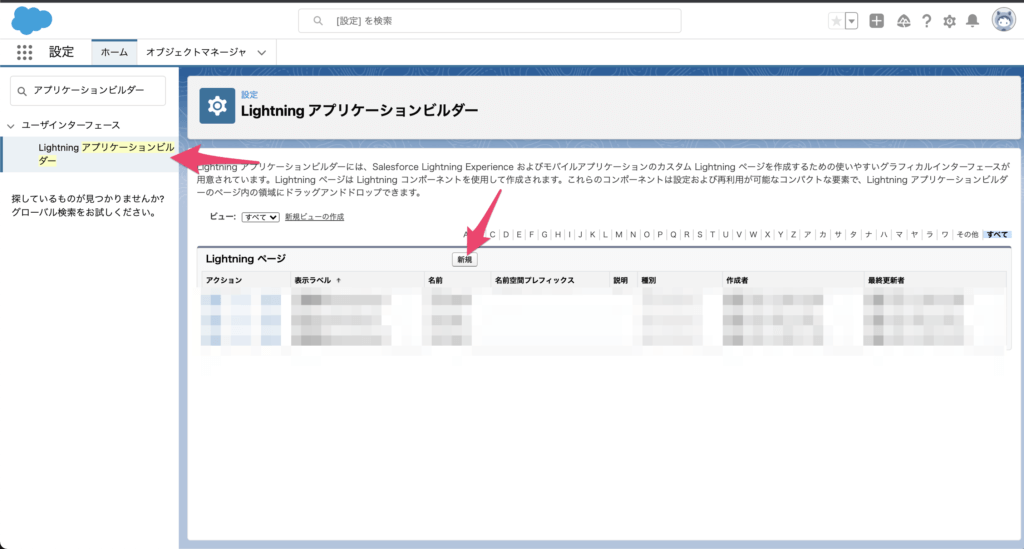
[設定]→[Lightning アプリケーションビルダー]→[新規]をクリック。

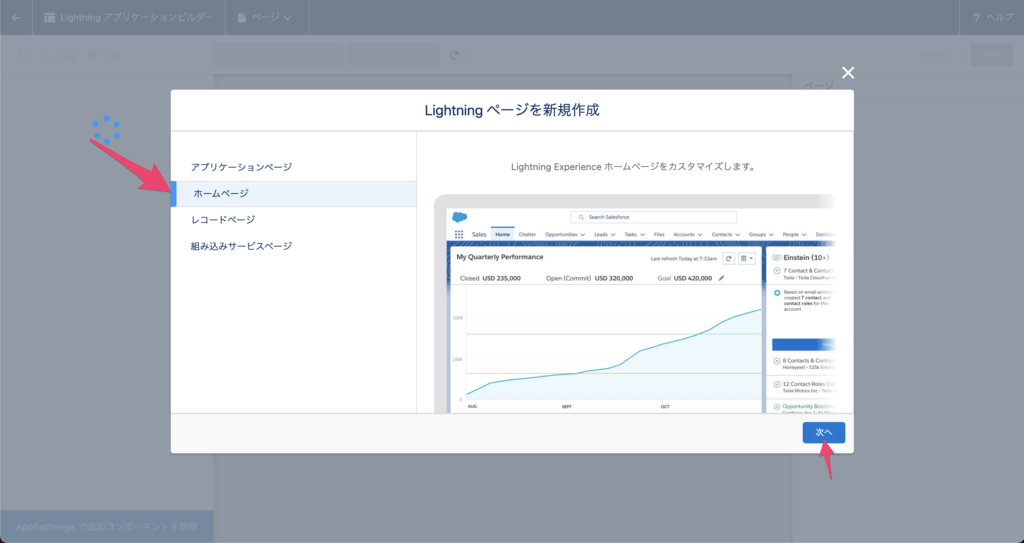
新規作成ページが開くので[ホームページ]→[次へ]。

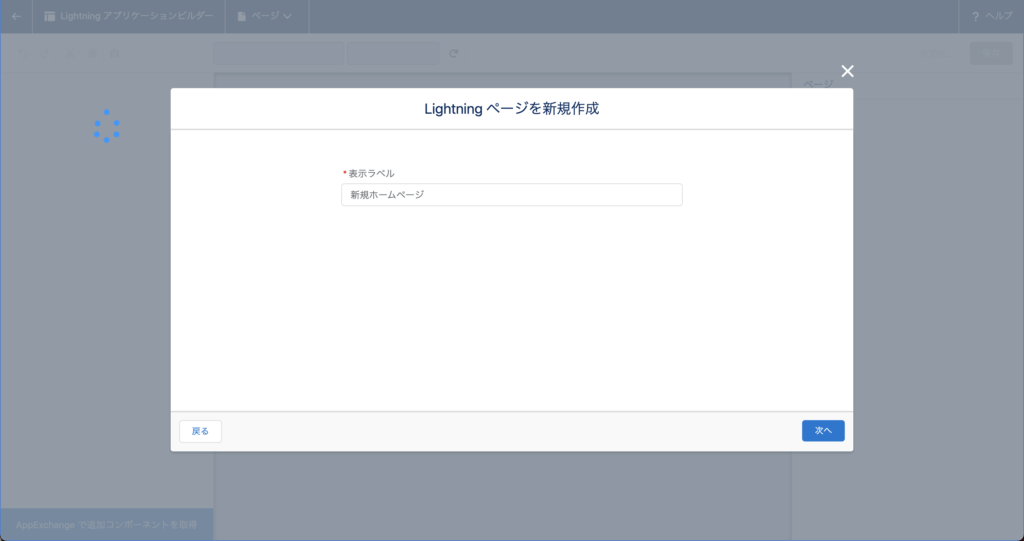
表示ラベルを入力します。

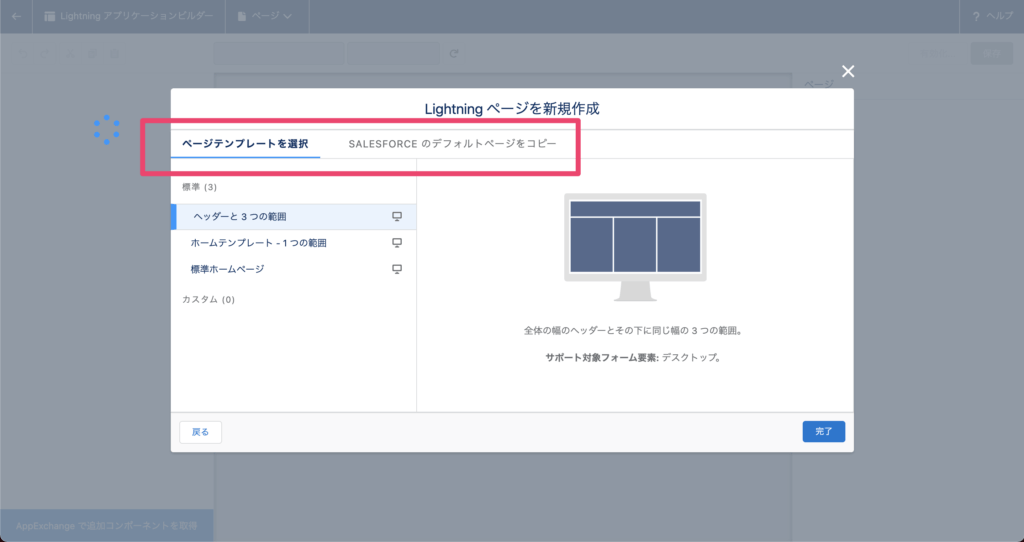
テンプレートまたはデフォルトページからのコピーを選択し[完了]。

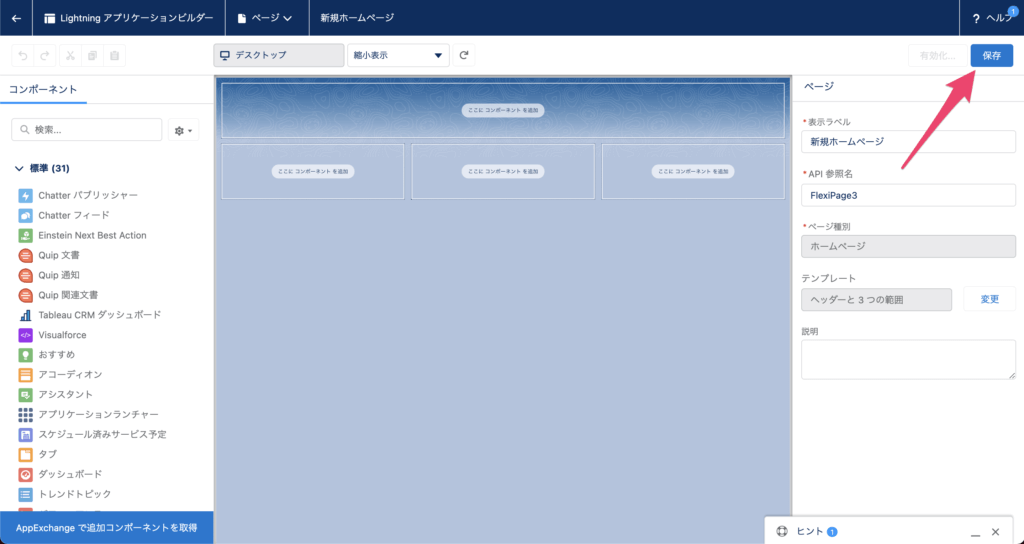
あとはコンポーネントを追加し[保存]。

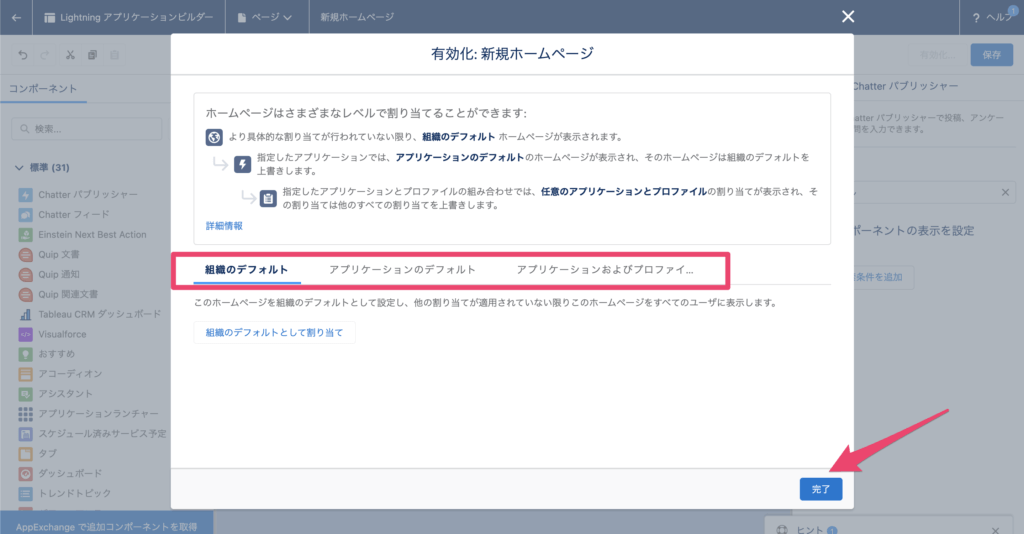
組織のデフォルト、アプリケーションのデフォルトなど都合の良いものを選択し完了です。

まとめ
ホーム画面はSalesforce利用ユーザに共通して見て欲しい情報を載せます。
編集方法もそこまで難しくないので、ぜひ使いやすいようにカスタマイズしてみてはいかがでしょうか。