
WebサイトのフォームからSalesforceのリードを登録する方法

本記事ではWebサイトのフォームからSalesforceのリードを登録する方法を解説しています。
Web-to-リードを利用する
Salesforceには「Web-to-リード」という機能が標準で用意されています。
この機能を利用することでWebサイトのフォームからSalesforceのリードを登録することが可能です。
Web-to-リードフォームの使い方
Web-to-リードフォームの作成
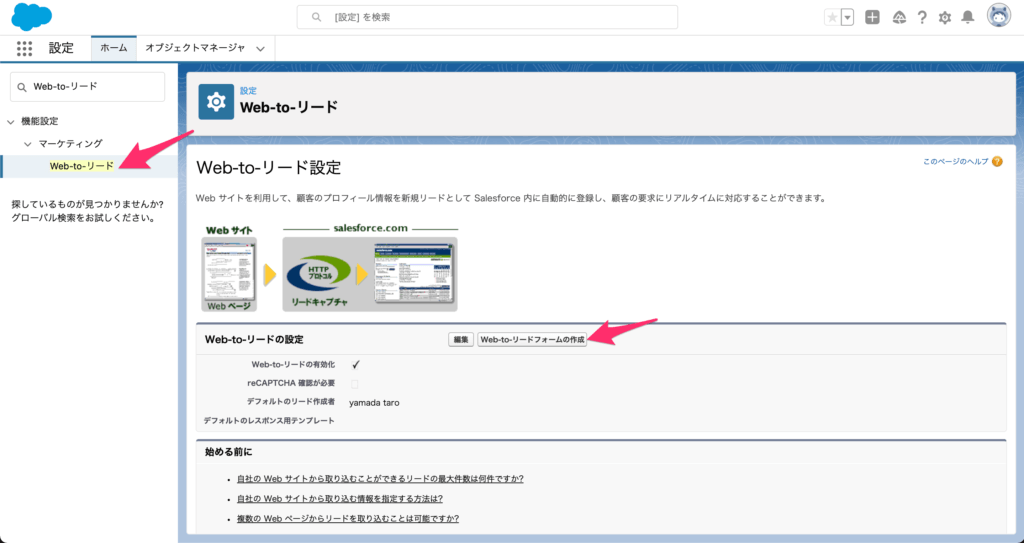
Web-to-リードフォームは、Salesforceの[設定]→[Web-to-リード]→[Web-to-リードフォームを作成]から作成します。

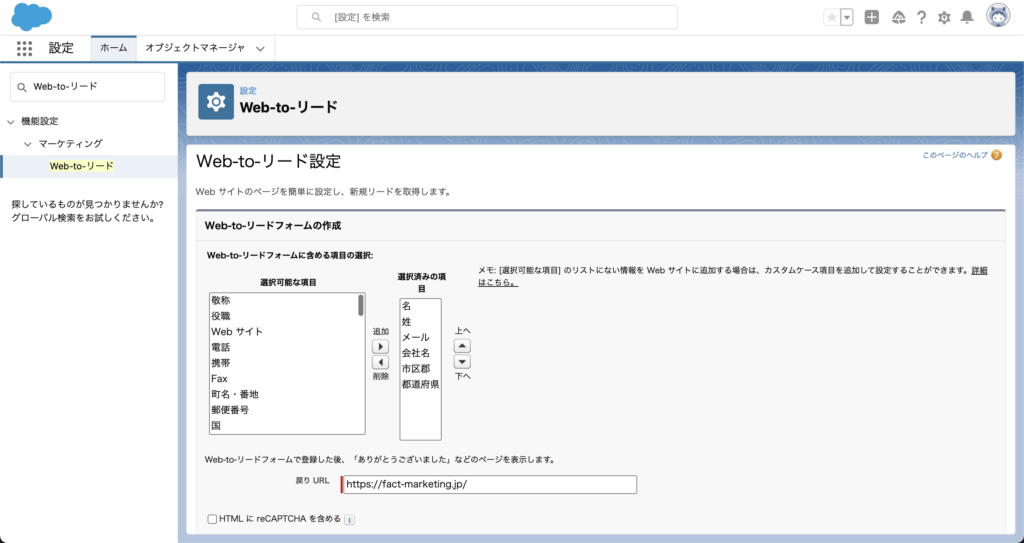
必要な項目を選択し、戻りURLを入力します。

※今回は「HTML に reCAPTCHA を含める 」をOFFにして作成しますが、reCAPTCHAを含めたい場合は別途GoogleへWEBサイトの登録をしてAPIキーを取得してください。
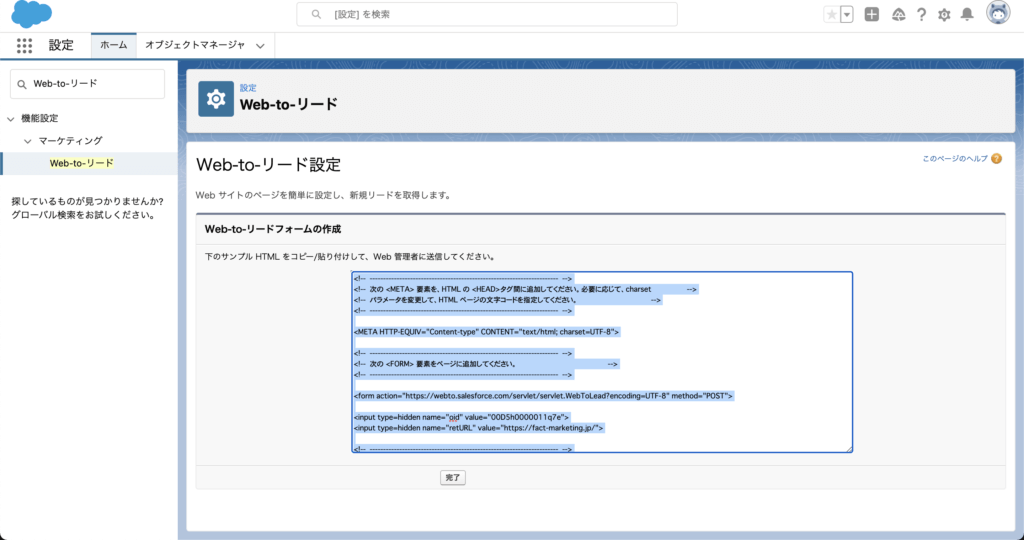
最後にWeb-to-リードフォームのHTMLが出力されますのでこちらをWebサイトに貼り付けてください。

これでWeb-to-リードフォームの作成は完了です。
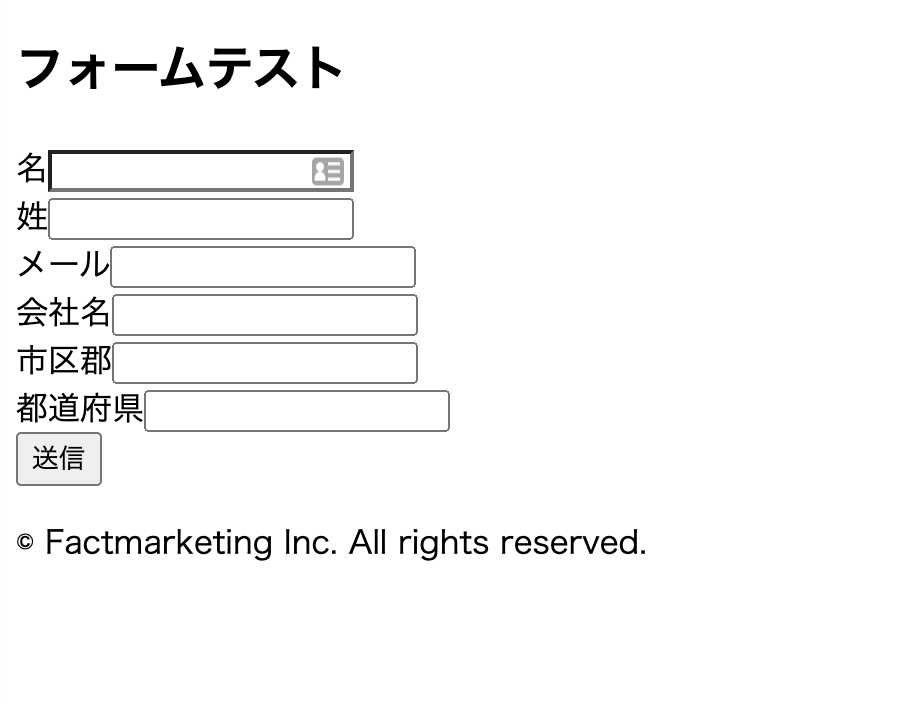
作成されたWeb-to-リードフォームはデザインが適用されていないので、適宜調整してください。

フォーム送信時の編集
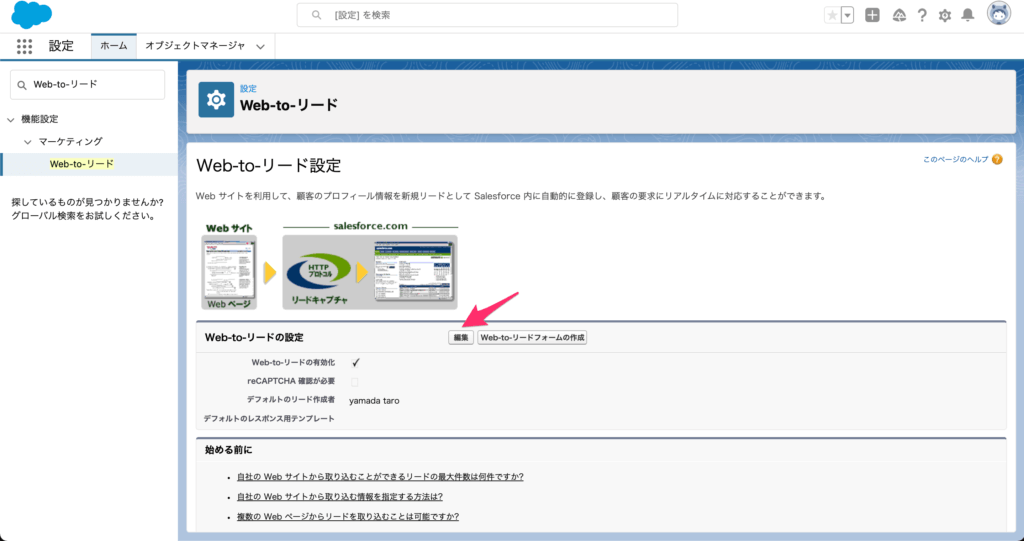
Web-to-リードではフォーム送信時に作成されたリードに対しての処理を設定できます。

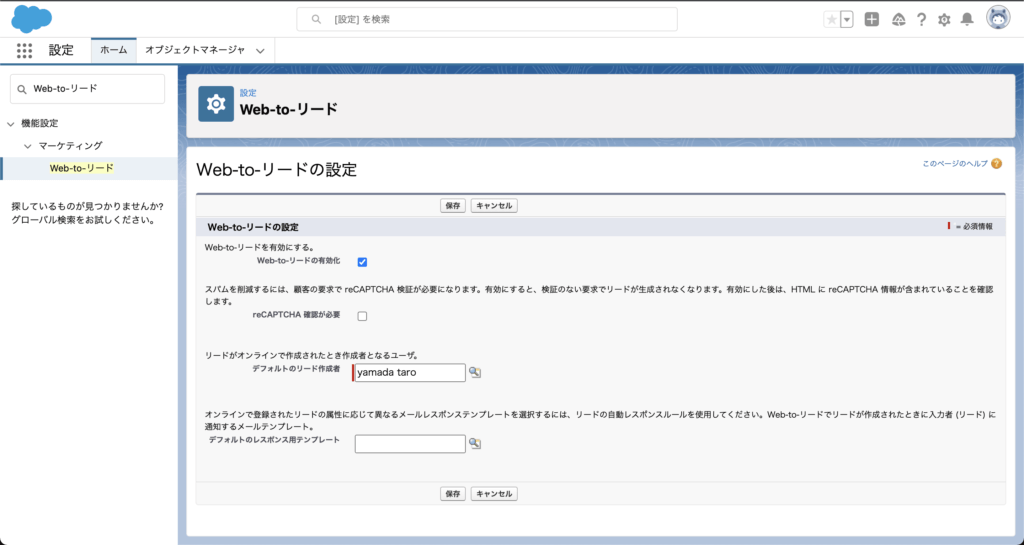
「reCAPTCHA 確認が必要」にチェックを入れると検証のないフォーム送信ではリードが生成されなくなります。
「デフォルトのリード作成者」にチェックを入れるとフォーム送信で作成されたリードのデフォルト所有者を設定できます。
「デフォルトのレスポンス用テンプレート」は入力されたメールアドレスに対してお礼メールなどを設定できる機能です。

まとめ
Web-to-リードを利用することで簡単にWebサイトのフォームからSalesforceのリードを登録することができます。
ただし登録数の上限が1日500件までと制限されていたり注意点がありますので事前にSalesforceヘルプを確認しておきましょう。
営業チームの Web サイトからのリードの生成