Account Engagement(旧Pardot)からSlackに通知を飛ばす方法

「Account Engagement(旧Pardot)のフォームが送信されたらSlackに通知を飛ばしたい!」という時は結構あると思います。
本記事ではAccount Engagement(旧Pardot)からSlackに通知を飛ばす方法を解説しています。
目次
Account Engagement(旧Pardot)からSlackに通知を飛ばす機能(ベータ版)
最近のリリースでAccount Engagement(旧Pardot)からSlackに通知を飛ばす機能がリリースされました。
まだベータ版とのことですが本記事で設定方法を解説していきたいと思います。
設定マニュアルは英語ですがこちらです。
→Pardot Slack Connector (BETA)
まずはSlackにアプリを作成
まずはSlackにアプリを作成していきます。
アプリは下記のアドレスから作成できます。
→https://api.slack.com/apps

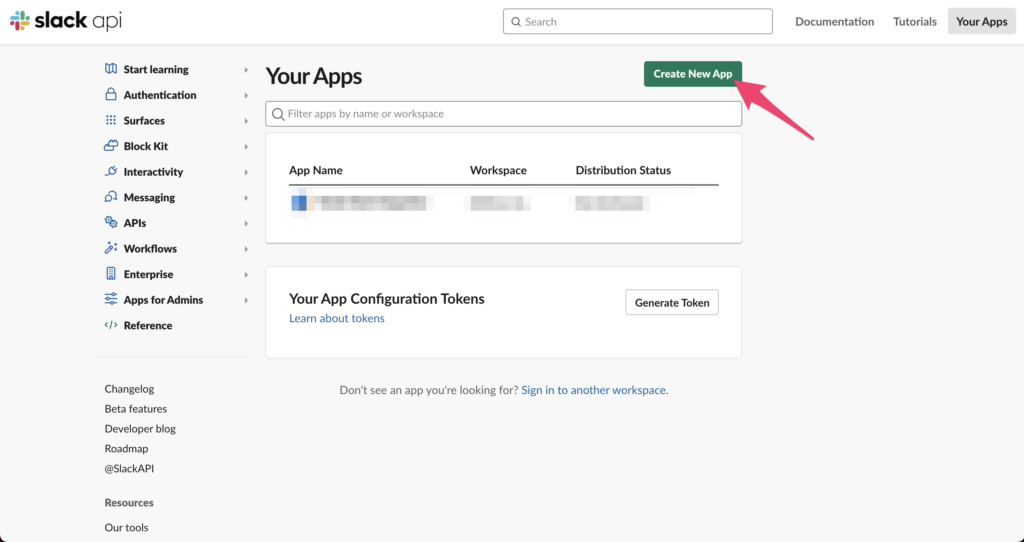
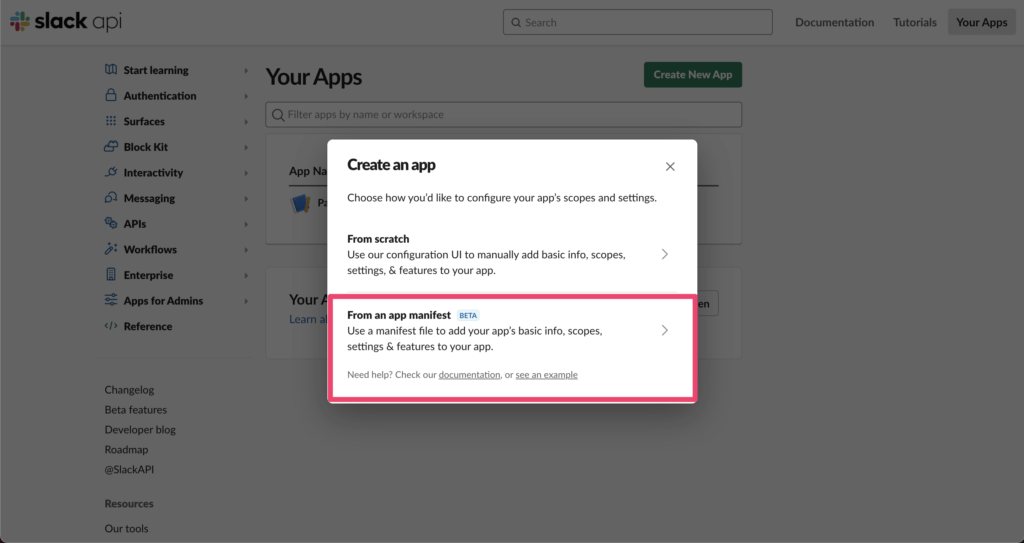
「Create an App」をクリックすると下記の画面が表示されるので
「From an app mainfest BATA」を選択します。

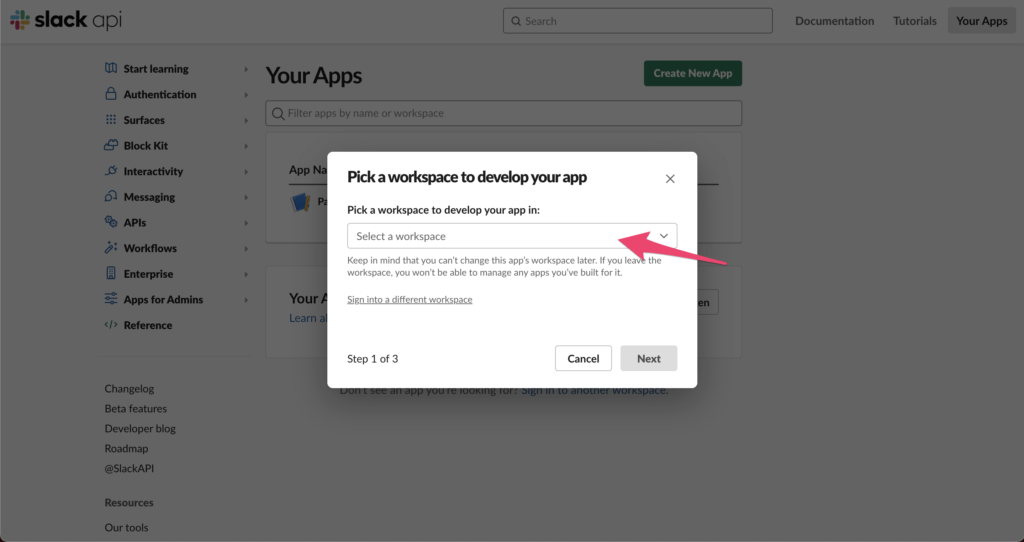
次に通知を飛ばすワークスペースを選択します。

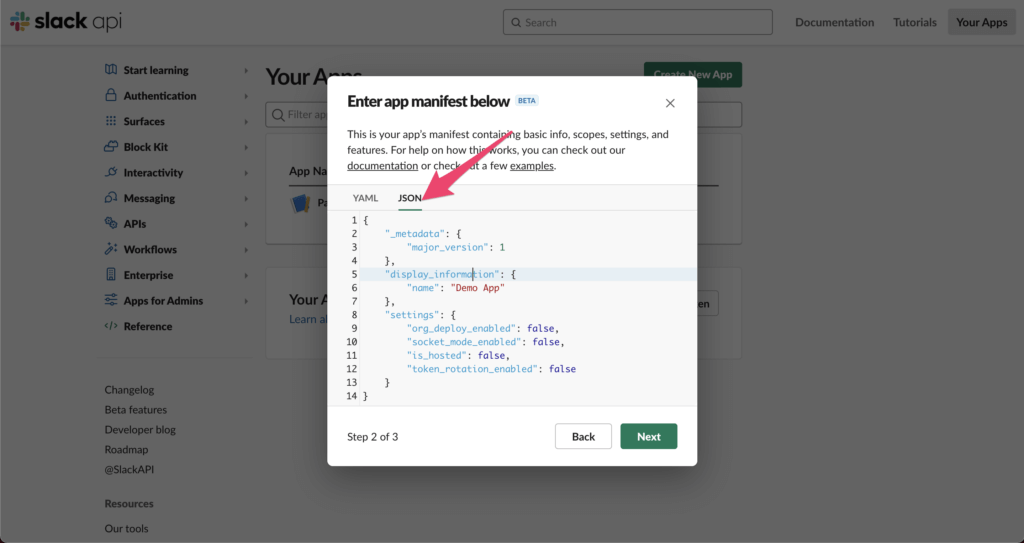
JSONデータの入力画面が表示されるので設定マニュアルにある下記のJSONデータをコピペして次に進みます。(設定マニュアルの2ページ目にあります)
{
Pardot Slack Connector (BETA)
“display_information”: {
“name”: “Pardot Slack Integration”
},
“features”: {
“app_home”: {
“messages_tab_enabled”: true,
“messages_tab_read_only_enabled”: true
},
“bot_user”: {
“display_name”: “Pardot Slack Integration”,
“always_online”: false
}
},
“oauth_config”: {
“scopes”: {
“bot”: [
“channels:read”,
“chat:write.public”,
“chat:write”
]
}
}
}

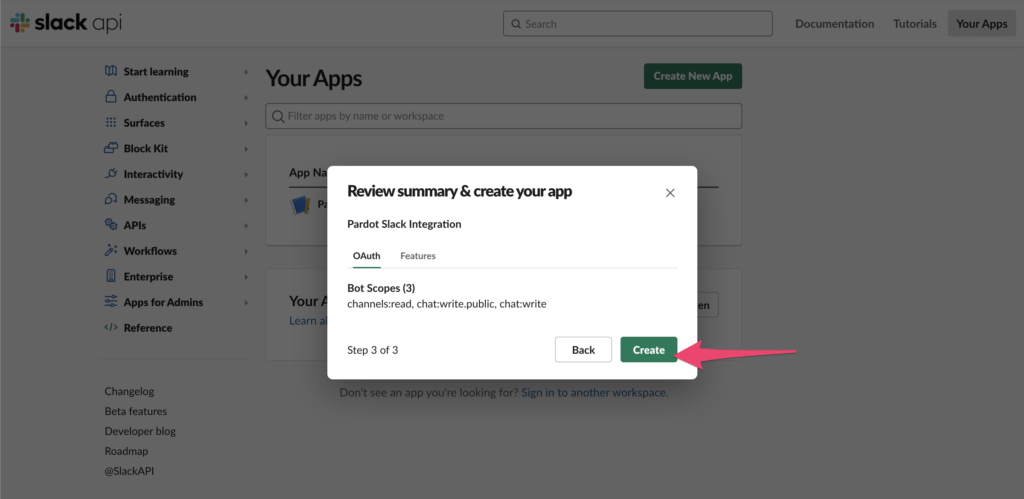
「Create」を選択してアプリの作成は完了です。

Tokenの確認
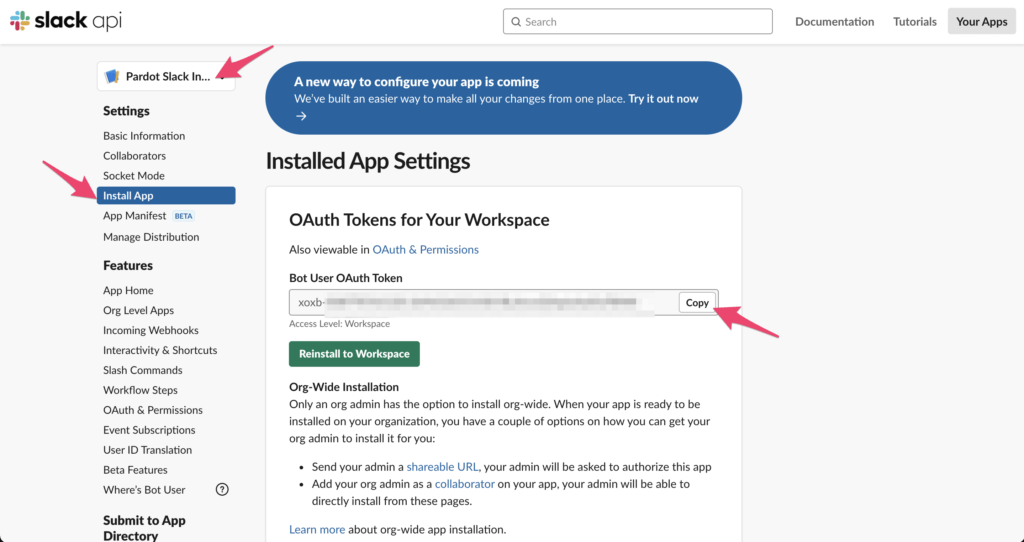
作成したアプリの「Installed App」にあるTokenを記録しておきます。
後ほどPardot設定で必要になります。

Pardotコネクターの設定
次にPardotコネクターを設定していきます。
SlackのPardotコネクターを設定するには有効化が必要です。
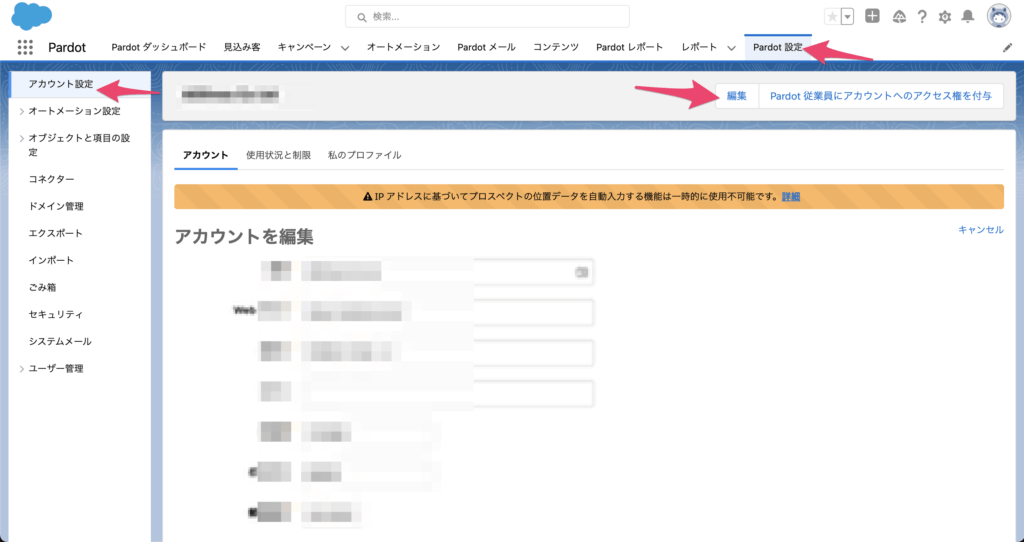
まずは[Pardot設定]→[アカウント設定]→[編集]と進みます。

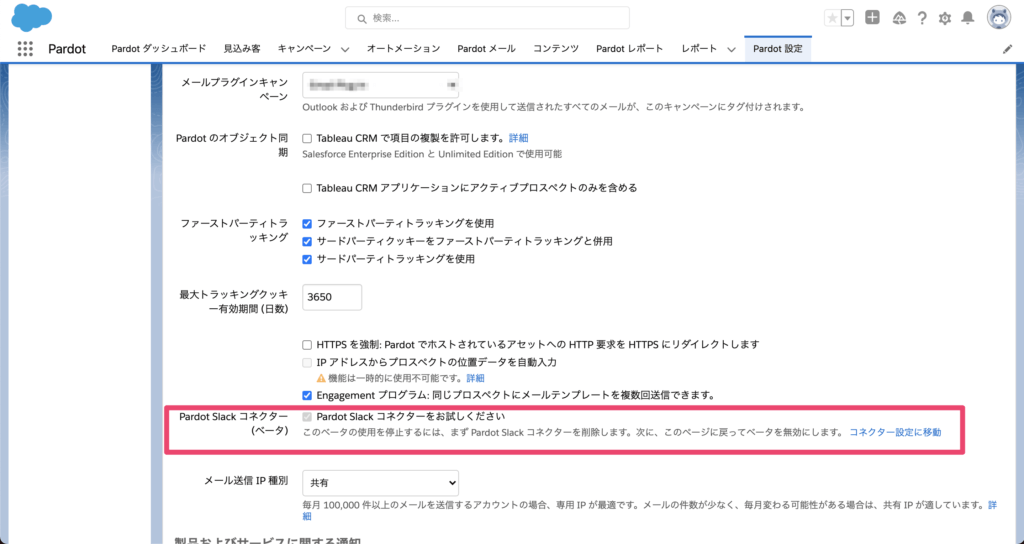
Pardot Slackコネクターの有効化チェックがあるのでこちらをチェックします。(画像の環境では有効化済みです)

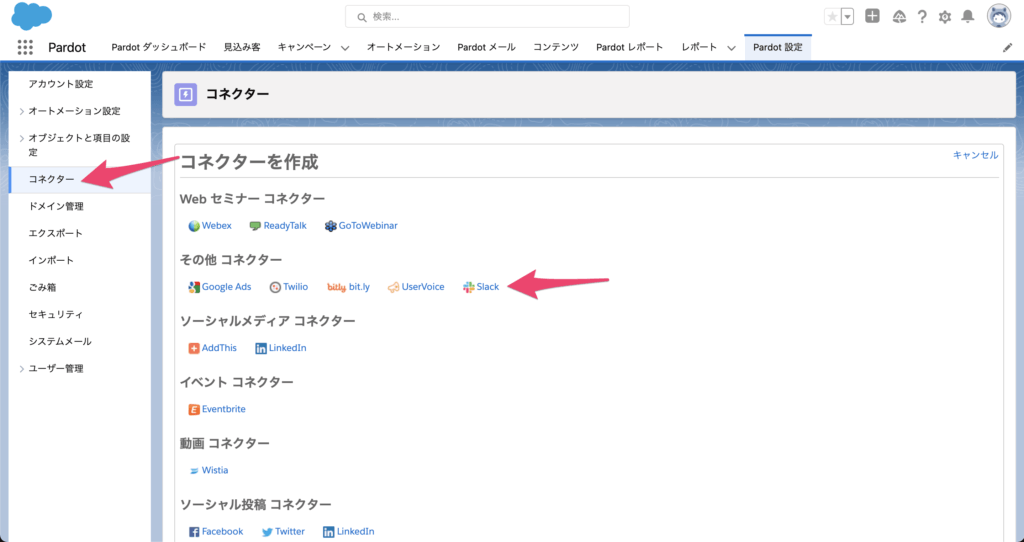
有効化するとPardotコネクターに「Slack」が表示されるので選択します。

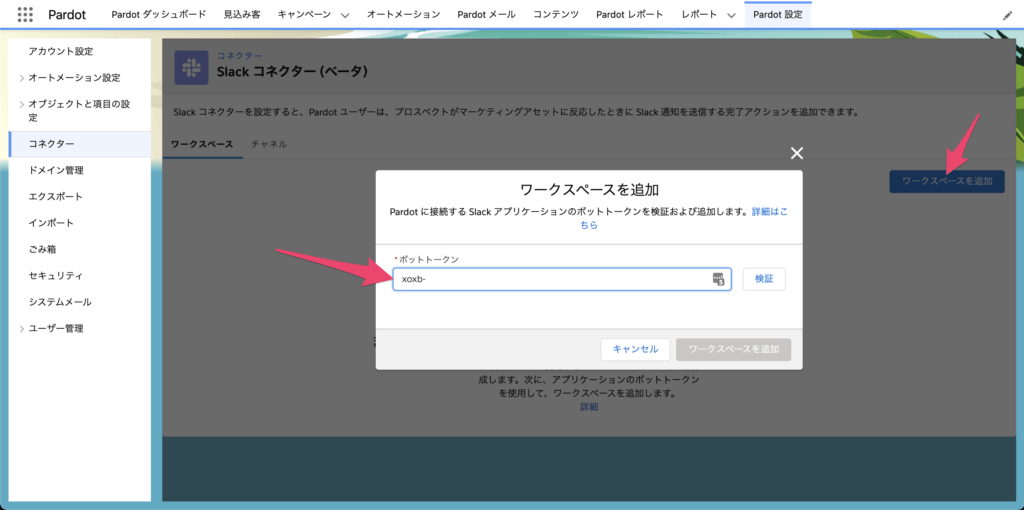
「ワークスペースを追加」を選択し、先ほど記録しておいたTokenを入力し追加します。

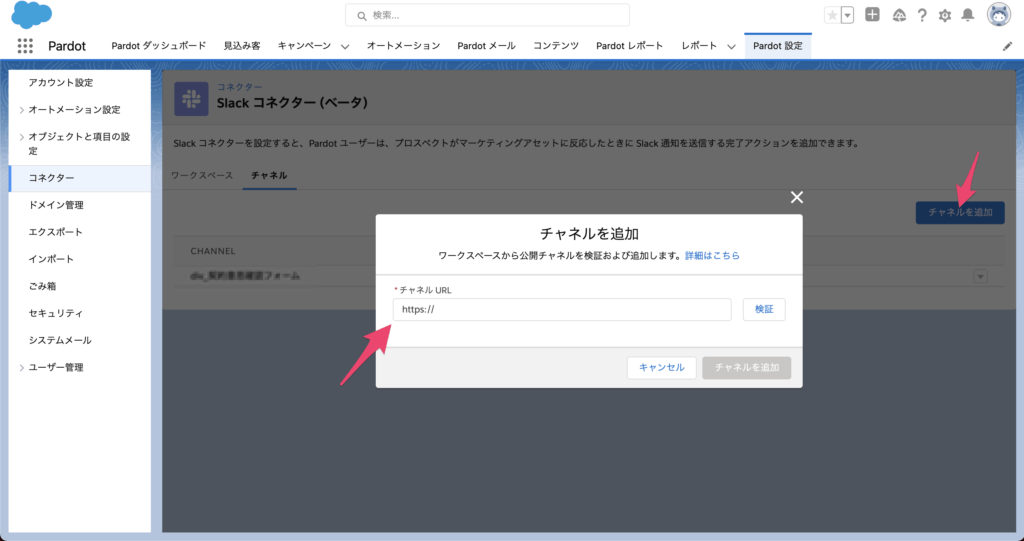
ワークスペースを追加できたらチャネルも追加していきます。

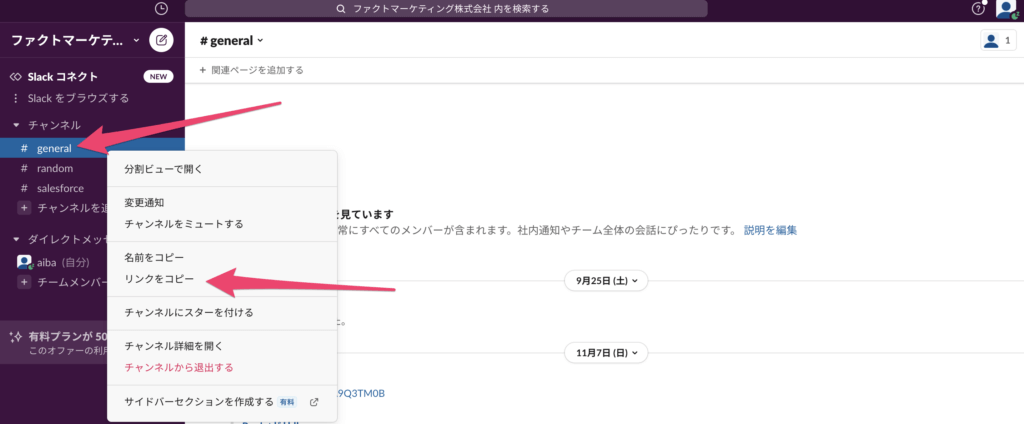
チャネルURLはSlackを開いて「リンクをコピー」から取得できます。

チャネルまで追加できたら設定は完了です。
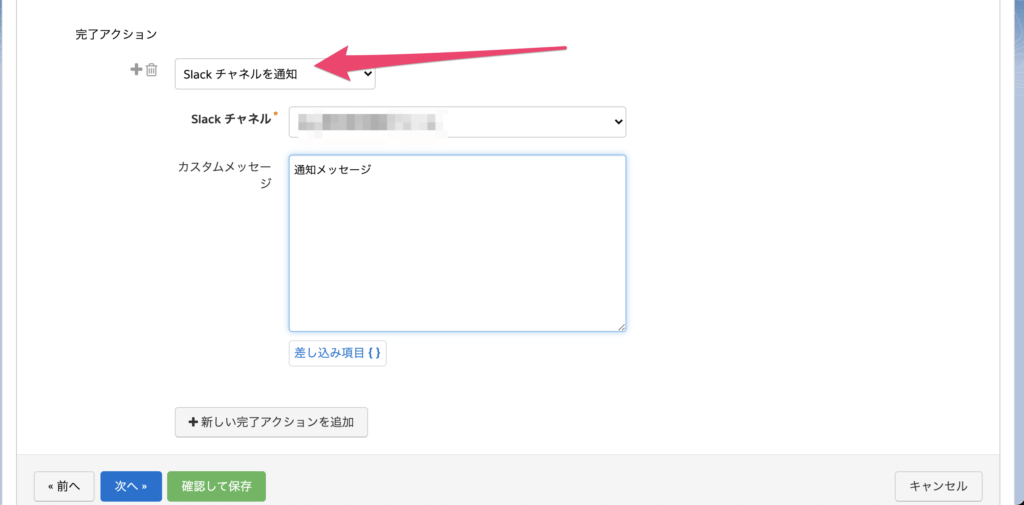
完了アクションでSlack通知を設定する
「Slackチャネルを通知」というアクションが追加されているはずですのでこちらを選択してSlack通知の設定は完了です。