
Account Engagement(旧Pardot)トラッキングコードの取得と設置方法

Account Engagement(旧Pardot)でWebサイトのアクティビティを取得するためには、Account Engagement(旧Pardot)トラッキングコードを設置する必要があります。
本記事では、Account Engagement(旧Pardot)トラッキングコードの取得と設置方法について解説しています。
目次
トラッキングコードの種類
トラッキングコードを取得する前にAccount Engagement(旧Pardot)のトラッキングコードには2種類あることを把握しておきましょう。
- サードパーティトラッキングコード
- ファーストパーティトラッキングコード
今後クッキー規制によりサードパーティトラッキングコードの使用ができなくなる恐れもあるためサードパーティ、ファーストパーティ両方を併用することをおすすめいたします。
本記事でご紹介しているのはサードパーティトラッキングコードの取得と設置方法です。
ファーストパーティトラッキングコードの取得方法を知りたい方は下記記事を合わせてお読みください。
Account Engagement(旧Pardot)トラッキングコードの取得
まずはAccount Engagement(旧Pardot)トラッキングコードを取得していきましょう。
Account Engagement(旧Pardot)トラッキングコードを取得するためには、Account Engagement(旧Pardot)キャンペーンを作成する必要がありますが、デフォルトで「Website Tracking」というAccount Engagement(旧Pardot)キャンペーンが作成されていますのでそちらを利用しても問題ありません。
Pardot Classicの場合
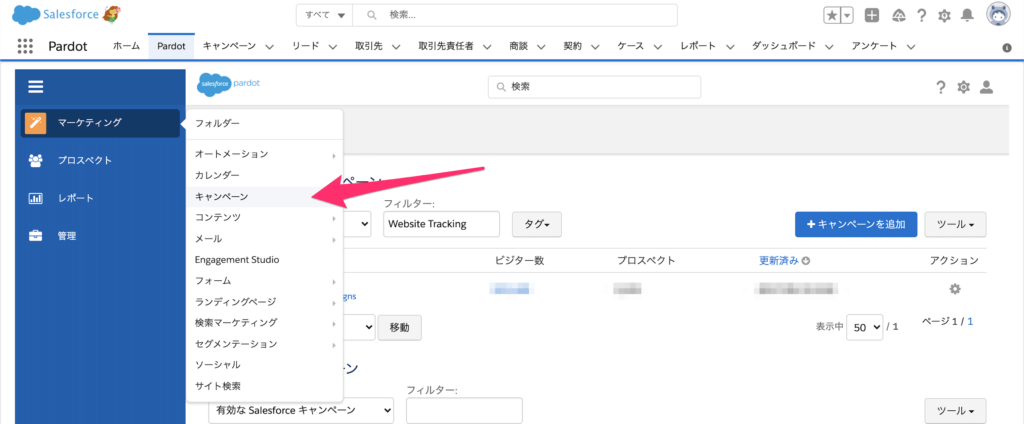
お使いの環境がPardot Classicの場合「マーケティング」から「キャンペーン」を選択します。
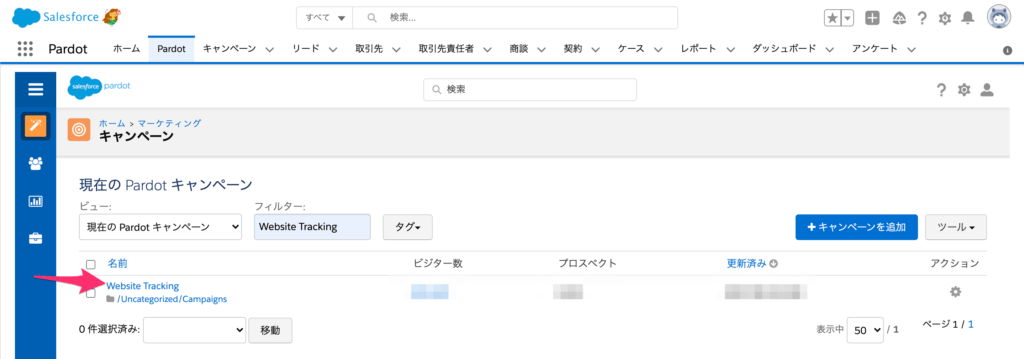
次にキャンペーンの中から「Website Tracking」を選択します。
次に「トラッキングコードを表示」を選択するとトラッキングコードが表示されます。
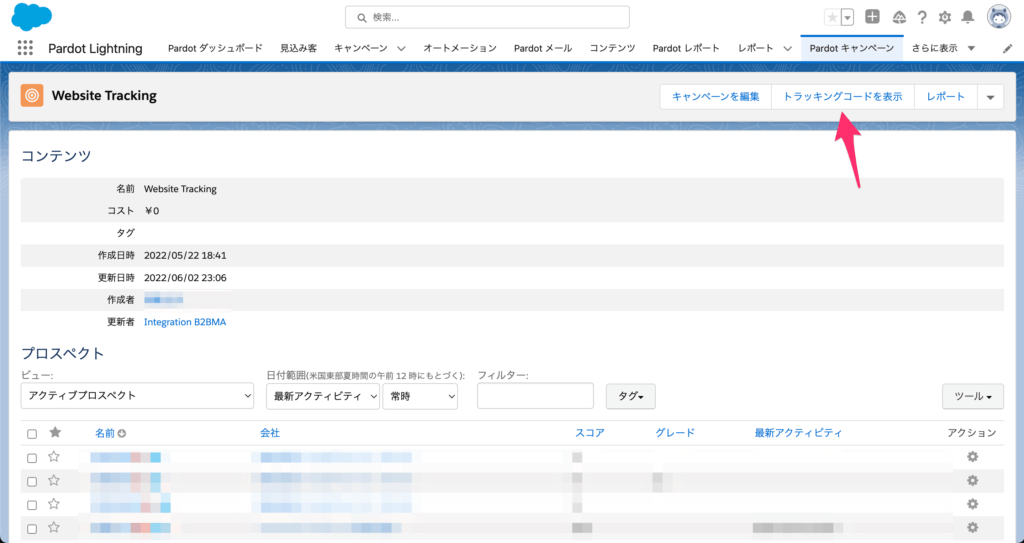
Pardot Lightningの場合
Pardot Lightningの場合も大きく変わりません。
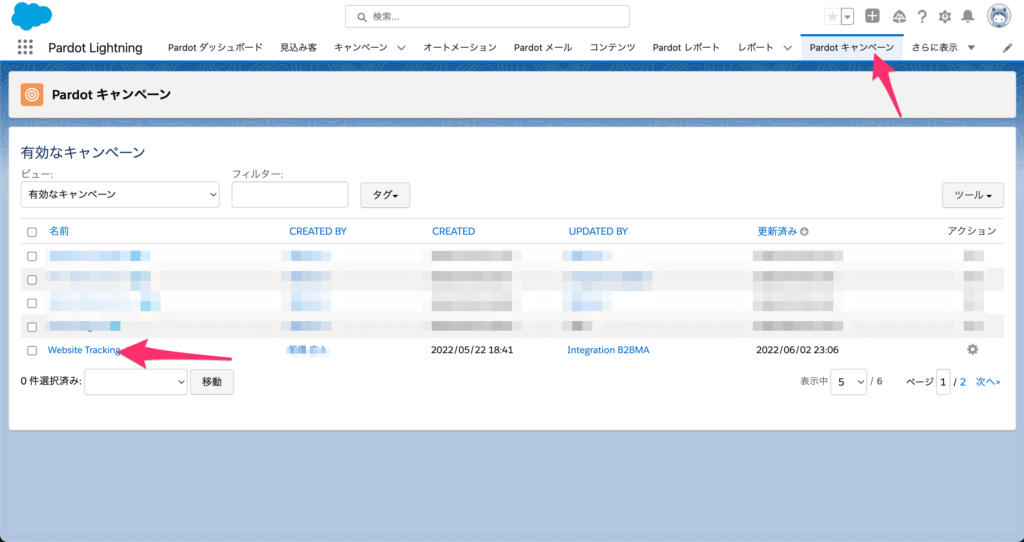
[Pardot キャンペーン]を開き[Website Tracking]をクリックします。

[トラッキングコードを表示]をクリックするとトラッキングコードが表示されます。

Account Engagement(旧Pardot)トラッキングコードの設置方法
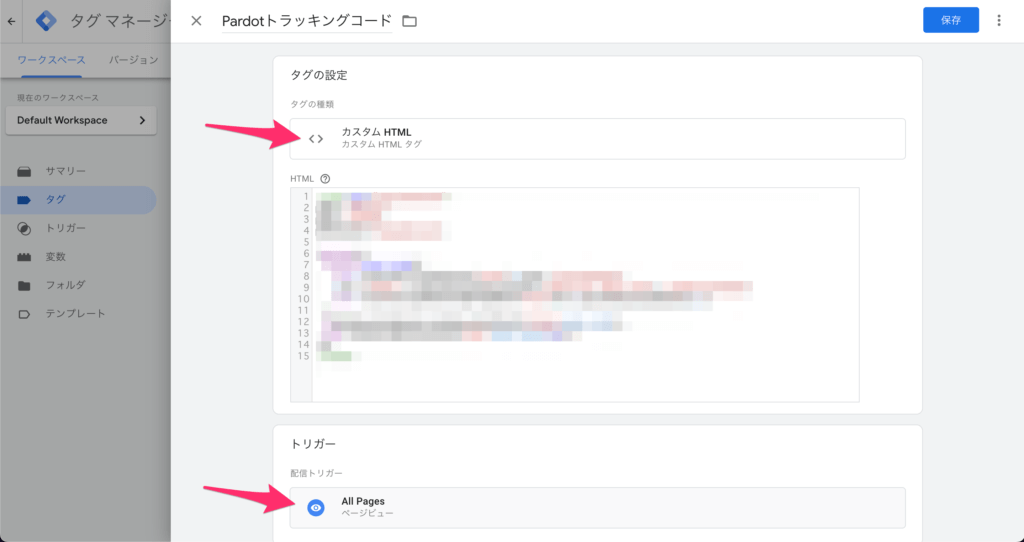
Googleタグマネージャーを使用する場合
Googleタグマネージャーを使用する場合はトリガーを「All Pages」に設定して「カスタムHTML」で上記で取得したトラッキングコードを設置すれば完了です。

直接サイトに設置する場合
直接サイトに設置する場合はBodyタグの終了直前に設置して完了です。