Account Engagement(旧 Pardot)の姓・名を横並びで表示するレイアウトテンプレート

Account Engagement(旧 Pardot)で姓・名を横並びに表示するフォームレイアウトテンプレートを無料公開します。
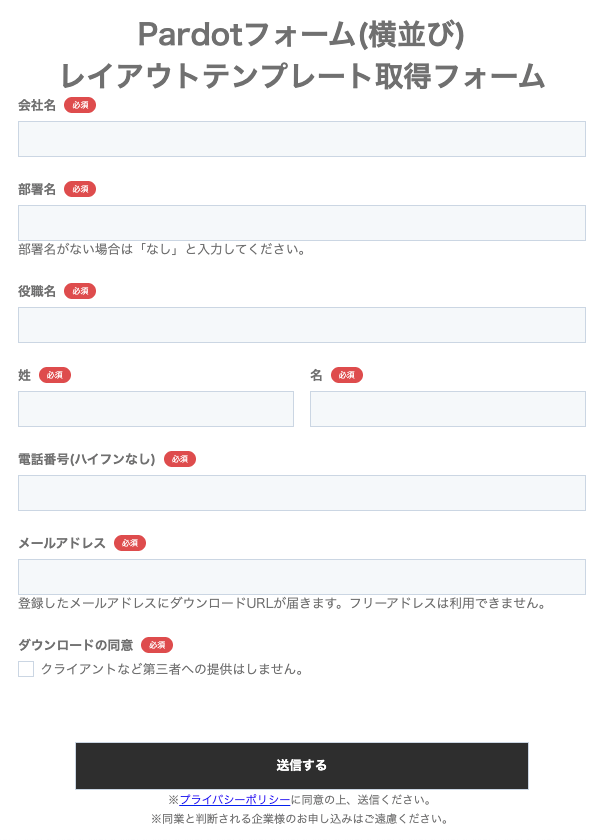
無料公開するテンプレートのフォームデザイン
今回、無料公開するフォームデザインは下記の通りです。
テンプレートをご希望の方はお問い合わせください。

レイアウトテンプレートの作成方法
上記のフォームを送信してレイアウトテンプレートをダウンロードできたらAccount Engagement(旧 Pardot)に設定していきます。
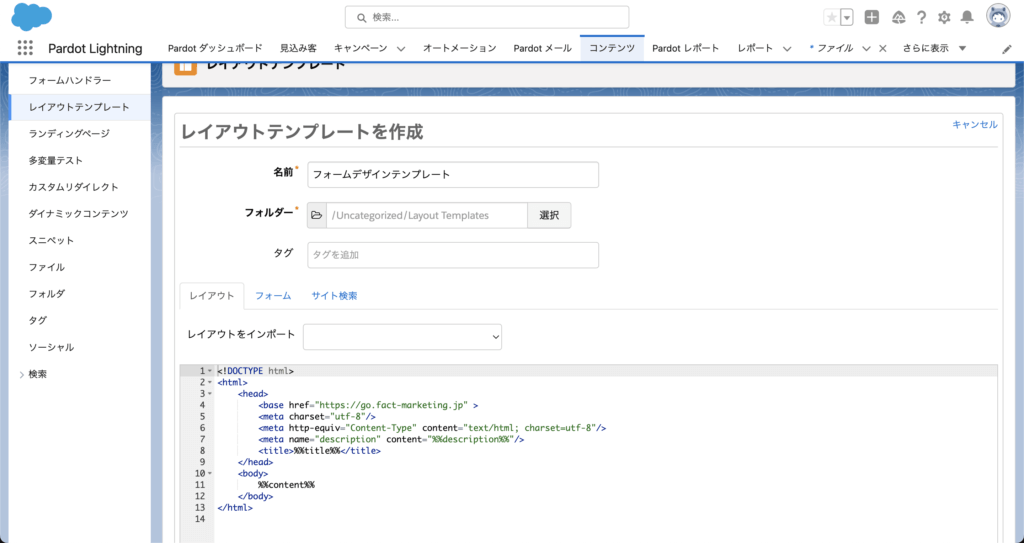
レイアウトテンプレートの作成は[コンテンツ]→[レイアウトテンプレート]→[レイアウトテンプレートを追加]をクリックします。
![[コンテンツ]→[レイアウトテンプレート]→[レイアウトテンプレートを追加]をクリック](https://fact-marketing.jp/wp-content/uploads/2022/12/image-12-1024x523.png)
次に名前やフォルダーなどの必須項目を入力します。

レイアウトタブの編集
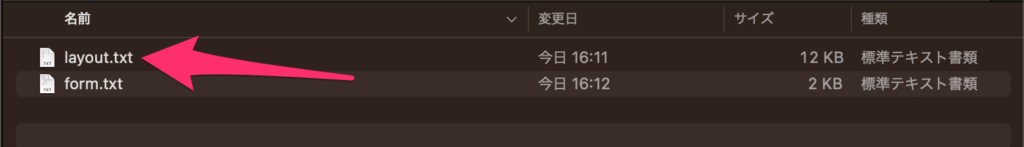
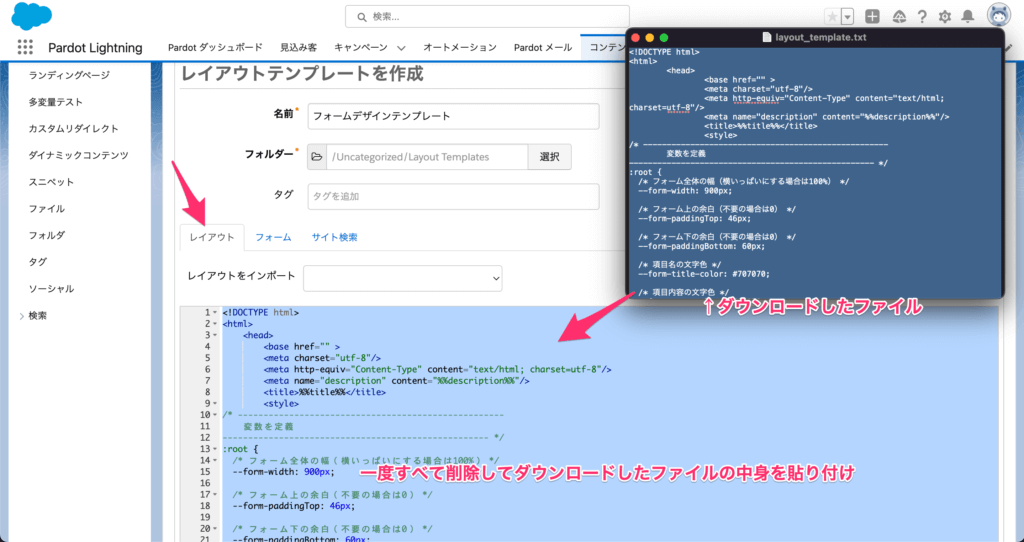
次にダウンロードしたファイルを開き「layout.txt」を開きます。

開いた内容を「レイアウト」タブにコピー&ペーストで貼り付けます。

そして下部の[デフォルトの CSS スタイルシートを含める (推奨)]のチェックを外します。
![[デフォルトの CSS スタイルシートを含める (推奨)]のチェックを外す](https://fact-marketing.jp/wp-content/uploads/2022/12/image-15-1024x538.png)
フォームタブの編集
「レイアウト」タブを編集したら次に「フォーム」タブを編集します。
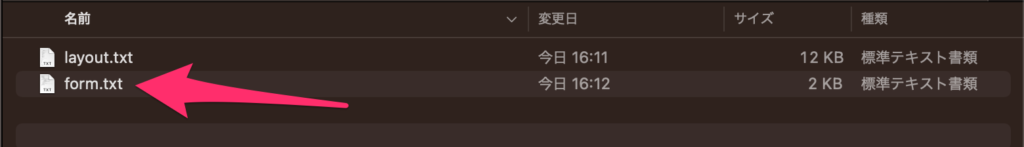
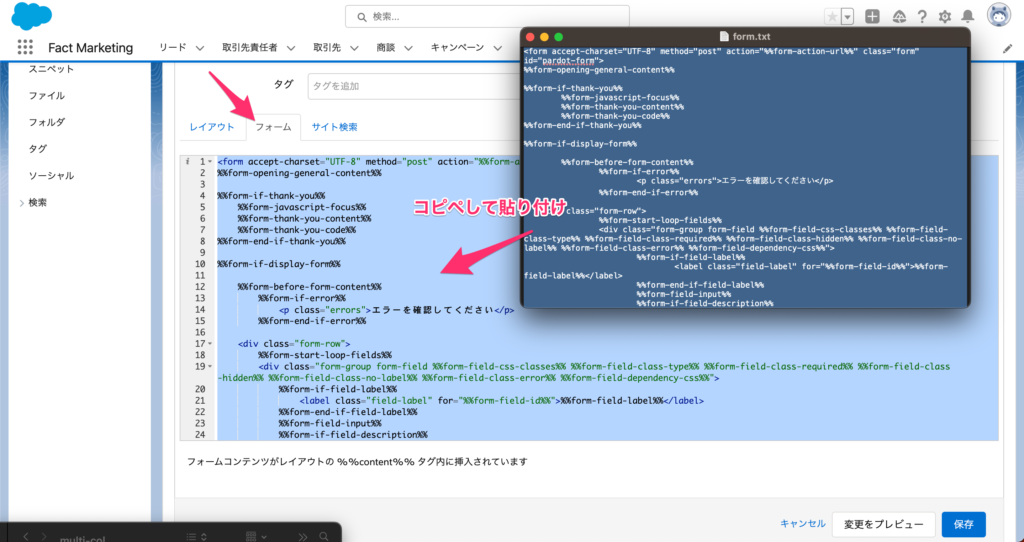
ダウンロードしたファイルを開き「form.txt」を開きます。

開いた内容を「フォーム」タブにコピー&ペーストで貼り付けます。

あとは保存を押してレイアウトテンプレートの作成は完了です。
Pardotフォームの作成方法
レイアウトテンプレートを作成したらPardotフォームを作成していきます。
姓・名を横並びにするにはPardotフォーム作成時に姓・名の項目にCSSクラスを追加する必要があります。
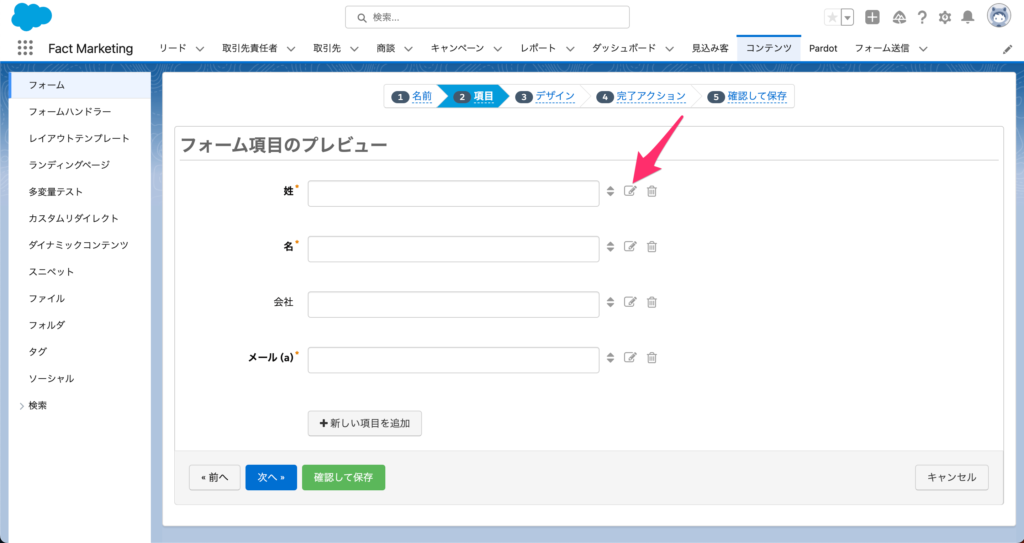
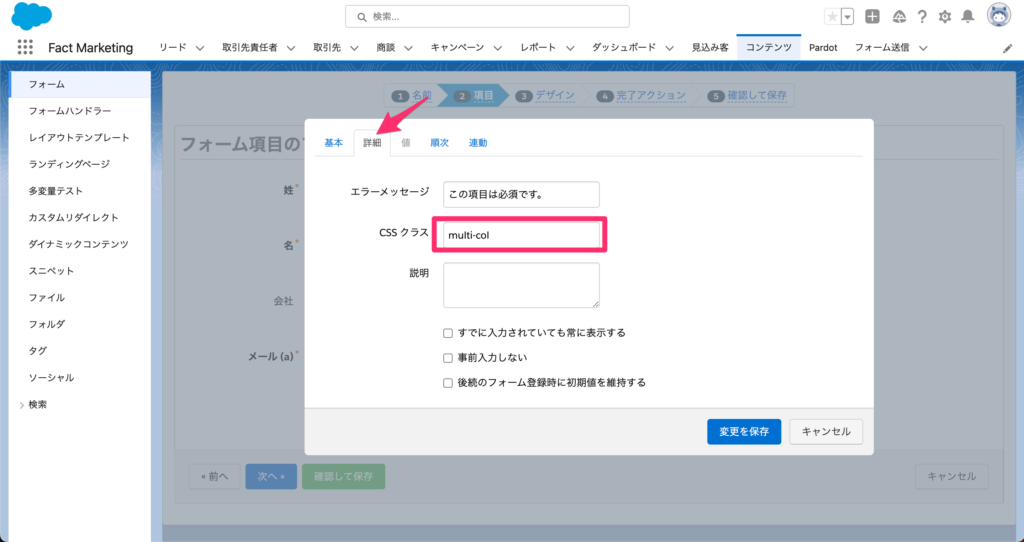
まずは姓の項目編集をクリックします。

次に開いた画面で[詳細]をクリック、CSSクラスに「multi-col」と入力し保存します。

「名の項目」も「姓の項目」と同じようにCSSクラスに「multi-col」と入力したらあとは通常通り保存するだけです。
まとめ
Pardotフォームで姓・名を横並びにするにはCSSクラスの追加が必要です。
しかし、今回ご紹介したレイアウトテンプレートを使用すれば簡単に姓・名を横並びにすることができます。ぜひ、本記事で紹介したらレイアウトテンプレートを使ってPadotフォームを作成してみてください。
その他詳しいPardotフォームの作成方法について知りたい方は下記の記事も参考にしてください。
>【設定画面あり】Pardotフォームの作成方法と使い方