
Account Engagement(旧Pardot)ランディングページの作り方と注意点

本記事ではAccount Engagement(旧Pardot)ランディングページの作り方と注意点について解説しています。
Account Engagement(旧Pardot)ランディングページは、Account Engagement(旧Pardot)でランディングページを作ることができる機能ですが仕様を理解していないと思ったようなランディングページが作れなかったり、集計方法を間違えてしまう可能性があります。作り方だけでなく注意点も抑えておきましょう。
目次
Account Engagement(旧Pardot)ランディングページ作成の事前準備
Account Engagement(旧Pardot)ランディングページを作るにあたって下記2つの事前準備が必要です。
- Account Engagement(旧Pardot)フォームの準備
- レイアウトテンプレートの準備
Account Engagement(旧Pardot)フォームの準備
Account Engagement(旧Pardot)ランディングページに埋め込むフォームです。
Account Engagement(旧Pardot)ランディングページからフォームは作成できなため先に用意しておきます。
Account Engagement(旧Pardot)フォームの作成方法がわからない方は下記の記事をご覧ください。
【設定画面あり】Pardotフォームの作成方法と使い方
レイアウトテンプレートの準備
Account Engagement(旧Pardot)ランディングページのデザインを構成する要素です。
このレイアウトテンプレートの内容を基にAccount Engagement(旧Pardot)ランディングページがデザインされます。
レイアウトテンプレートの作成にはHTML、CSSなどの知識が必要です。
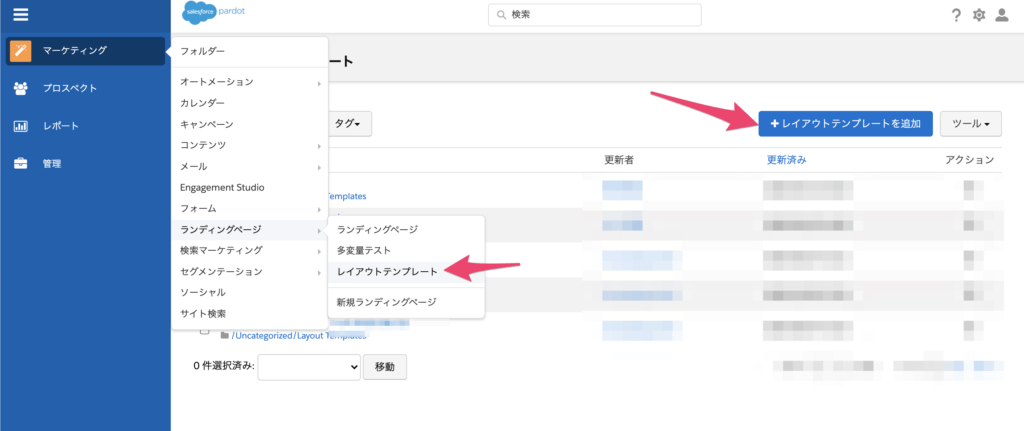
レイアウトテンプレートは[マーケティング]→[ランディングページ]→[レイアウトテンプレート]→[レイアウトテンプレートを追加]から新規作成できます。

Account Engagement(旧Pardot)ランディングページの作り方
Account Engagement(旧Pardot)フォームとレイアウトテンプレートの準備ができたらAccount Engagement(旧Pardot)ランディングページを作成します。
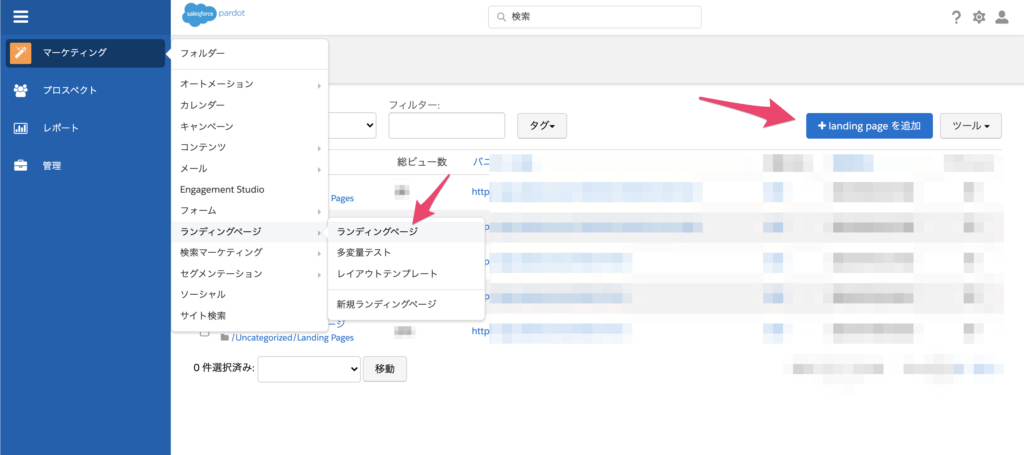
Account Engagement(旧Pardot)ランディングページは[マーケティング]→[ランディングページ]→[ランディングページ]→[landing pageを追加]から新規作成できます。

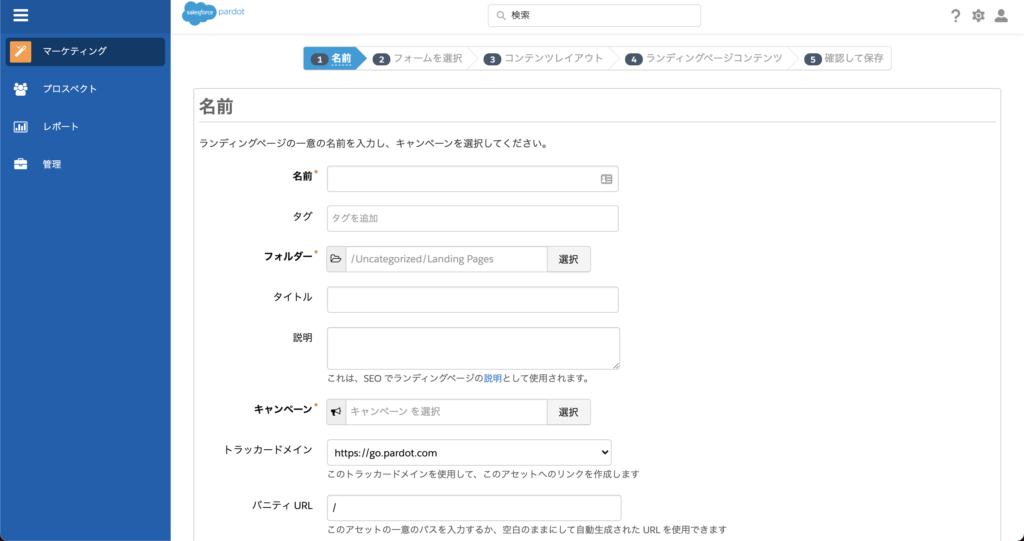
①名前の設定
Account Engagement(旧Pardot)ランディングページの名前などの要素を設定していきます。
「名前」「キャンペーン」の選択が必須です。PardotキャンペーンとSalesforceとキャンペーンを接続している場合は、Salesforce側のキャンペーンでフォーム送信数などを集計できます。
トラッカードメインはランディングページ作成後のURL部分になるので都合の良いドメインを選択します。パニティURLはURLを指定したい場合に入力してください。

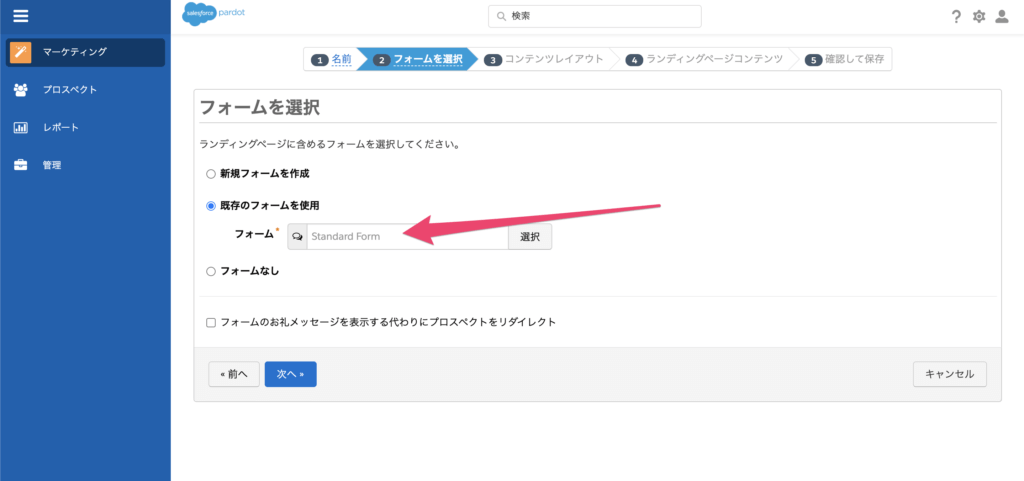
②フォームを選択
ここで先ほど作成したPardotフォームを選択します。

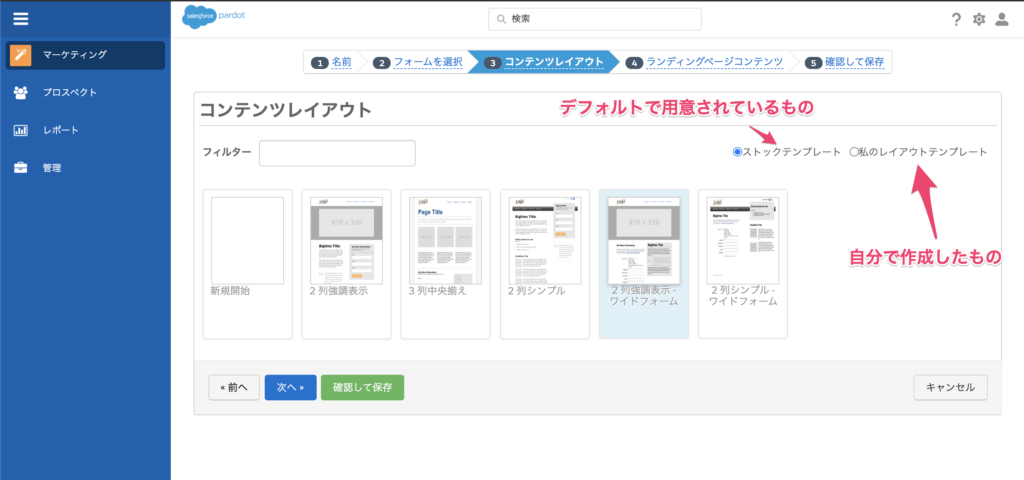
③コンテンツレイアウト
ここで先ほど作成したレイアウトテンプレートを選択します。
この設定でデザインが決まるので作成したいランディングページに合わせてレイアウトテンプレートを用意しておくと良いかと思います。

自分で作成したもの以外にも[ストックテンプレート]を選択するとデフォルトで用意されているテンプレートも利用できます。

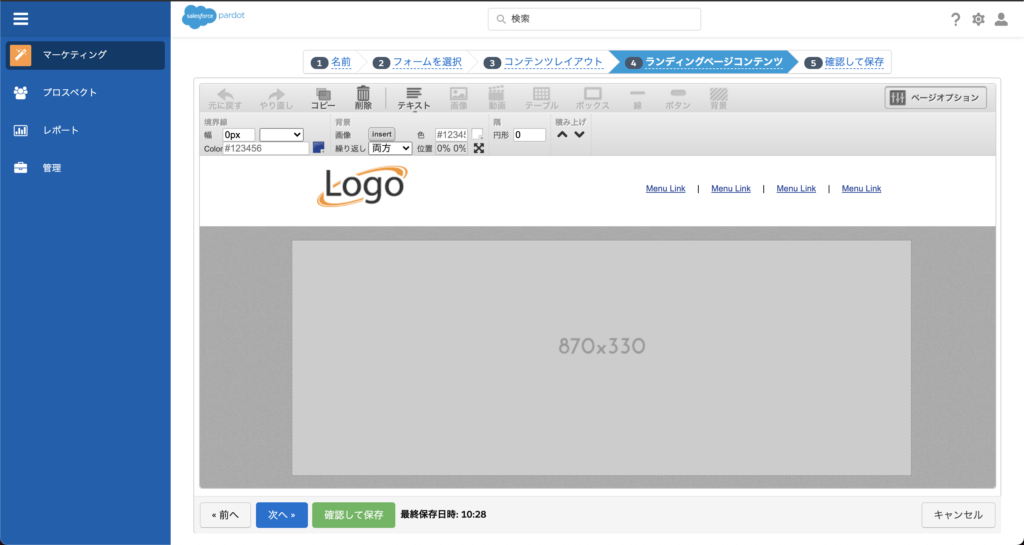
④ランディングページコンテンツ
③で設定したレイアウトテンプレートが反映されているので変更したい部分を編集します。

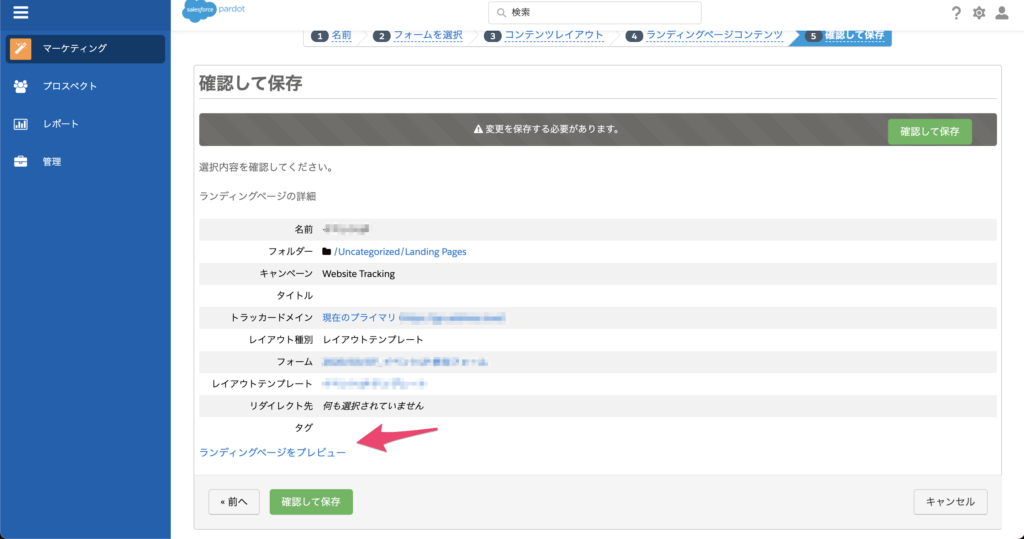
⑤確認して保存
作成されたランディングページを確認し問題がなければ保存します。

これでAccount Engagement(旧Pardot)ランディングページの作成は完了です。
Account Engagement(旧Pardot)ランディングページの注意点
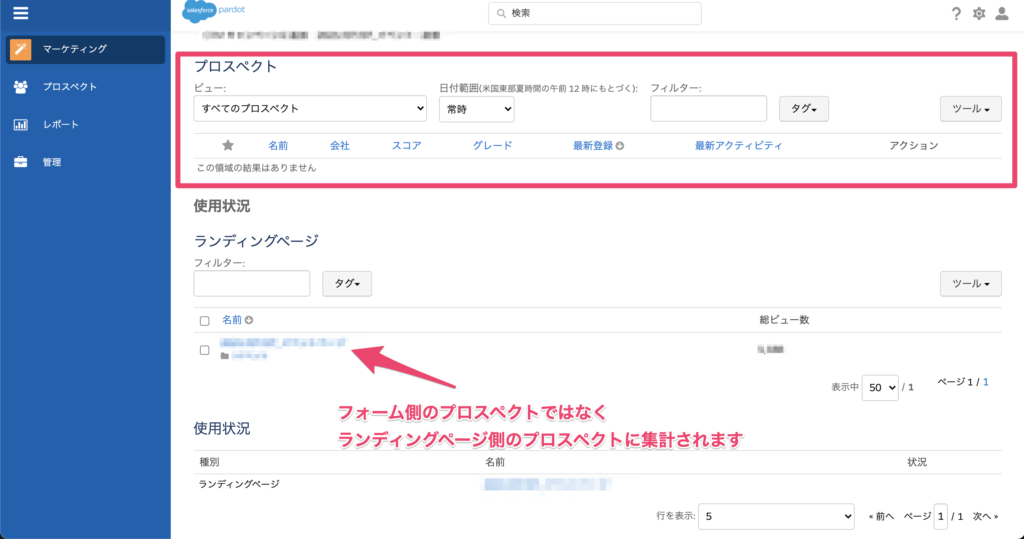
Pardotランディングページに埋め込んだフォームの集計はフォーム側ではなくPardotランディングページ側に反映されます。
フォーム側のプロスペクトが入っていなくてもAccount Engagement(旧Pardot)ランディングページ側には集計されているので注意してください。

まとめ
Account Engagement(旧Pardot)ランディングページを使い倒すにはレイアウトテンプレートの作成が必須です。
用途に合わせてデザイン性のあるレイアウトテンプレートを複数用意しておき、必要に応じて調整していくと良いでしょう。